“Mobile First”を知る。
Posted by 角谷 仁
「モバイルファーストを実践することは、ただモバイルインターネットの爆発的な成長に伴う新しいチャンスに備えるだけでなく、選択と集中を求められる一方、革新的な手段が可能になったことを意味しています。」
-designing for mobile first not only prepares you for the explosive growth and new opportunities on the mobile internet, it forces you to focus and enables you to innovate in ways you previously couldn’t. -Luke Wroblewski, Mobile First (A Book Apart, 2011)
——————
スマートフォンがビジネスに与えるインパクトは見過ごすことができないほど大きくなってきています。aiship(モバイル通販ASP)が発表した資料では1300のECサイトにおけるスマートフォン購入回数比率は51%、アクセス数は45%となっていました。2012年の各キャリアのスマートフォンシェアは契約数ベースで22.5%と言われていますが、2014年には過半数を占めると予想されています。

株式会社ロックウェーブ メールマガジン Thu, 7 Jun 2012 10:32:26 +0900 (JST)
こうしてスマートフォンが普及することで、インターネット上のコミュニケーションのあり方は大きく、そして急速に変わってきています。すでに一部の企業Web担当者はこれまでの考え方を変えていかねばならない状況になってきていると言えるでしょう。
「モバイルファースト」というコンセプト
今、Webを捉える新しい概念として「モバイルファースト」という言葉が広く認知されつつあります。これは「モバイルを起点に企画やデザインを考える」という時代を象徴するコンセプトです。(少し混乱しがちですが、モバイルサイトを作ってからPCサイトを作ること、という単なるサイトを作る順番の話ではありません。)
モバイルの制約や機能を踏まえてコミュニケーションを考えることが、一部の企業ではすでに重要になっています。
モバイルの“制約”-Constraints 選択と集中
1.スクリーンサイズ
モバイルは画面が小さいので、今日のウェブサイトにありがちな不要な導線やコンテンツはなくし、ユーザーが達成したい目的にフォーカスすることが重要です。ウェブサービスとしてのコアバリューはPCサイトと同じになりえます。
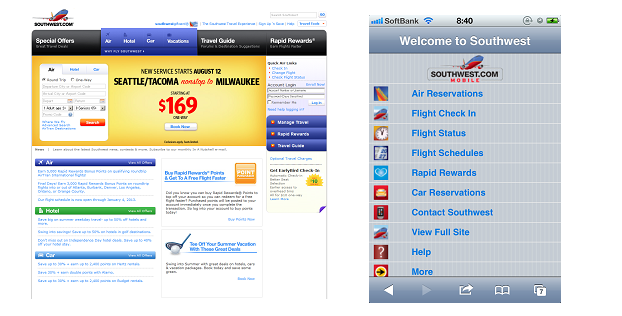
”Mobile First”ではSouthwest AirlineのPC画面とスマートフォン画面をサンプルに挙げ、いかにシンプルにユーザーニーズとビジネスゴールにフォーカスすべきか紹介されています。
2.パフォーマンス
ネット回線と処理のスピードはデスクトップには追い付きません。モバイルを考えるときはファイルサイズを軽くする配慮が必要です。
3.時間と場所
デスクトップは会社や家で使われますが、モバイルはあらゆる環境で使われます。なので、モバイルを考えるときはPCとは発想を変えて“コンテキスト―生活の文脈”がとても重要です。※モバイルの利用シーンを統計的にわかりやすく説明した資料がgoogleから発表されています。(詳しくはこちら)

southwest airline http://www.southwest.com/
モバイルの“機能性”-Capabilities 新しい技術による革新
スマートフォンのブラウザからはGPS機能で現在地を取得で近くの店舗を探せます。またタッチ操作は簡単で楽しいウェブ体験を実現できるようになりました。
さらに、スマートフォンアプリの場合はデバイスの機能を利用して様々なサービスの提供も可能になってきました。下記は利用できる機能の例です。※一部は近い将来見込まれるもの。
・コンパス機能-方角を検知
・ジャイロスコープ機能―回転を検知
・オーディオ機能―マイクから入力、スピーカーから出力
・カメラ機能
・Bluetoothでの外部デバイスとの接続
・プロキシミティ―デバイス間の距離を検知
・光検知
・NFC
これまでになかったようなサービスの例として、書籍“Mobile First”では”Nearest Tube”というロンドンの近くの駅検索アプリを紹介しています。端末のビデオカメラ機能やデジタルコンパス機能を使って、自分が撮影している映像の中に駅の方角や距離が示されるという面白い事例です。
モバイルファーストを実践する
“制約”と“機能性”を意識すれば、モバイルでは必然と従来のPCサイトとはアプローチを変えなければいけないことが明らかです。逆に言えば、PCサイトではできなかったアプローチが可能になります。
例えば、昼食時間の直前にメールマガジンやFacebookでユーザーに接触することで、ユーザーの近くにある飲食店は店舗へ誘導するチャンスが生まれたり、刻々と変化するマーケット情報をモバイルユーザーに提供することで商品購入のチャンスが増えたり、また、急いで新幹線のチケットを取りたい人は駅に向かう電車の中で予約できるようになったりする、というようなことが可能です
急速に変化するウェブコミュニケーションの時代にどのようなサービスが提供できるか、とてもチャレンジングで面白い時代になってきたと思います。
————————————————————————————————————————
※書籍”Mobile First”は、元Yahoo!デザイナーのLuke Wroblewskiが2011年に出版しました。国内海外問わずWeb制作業界に大きな影響を与えています。
Luke WroblewskiのセミナーがTAM大阪コワーキングスペースで7/29(日)に開催予定です。http://east.webdirections.org/index.html



