レスポンシブWebデザインがシンプルであるべき理由
Posted by 角谷 仁
レスポンシブWebデザインのサイトにはシンプルなものが多いのは、皆さまもご存じの通りかと思います。 レスポンシブWebデザインは様々なデバイス向けに広くコンテンツが閲覧できるように作るという前提がありますが、それではなぜ、様々なデバイス向けに対応させようとするとシンプルになるのでしょうか。
【理由1】小さい画面サイズの端末からのアクセスも想定する必要があり、一画面内のコンテンツは本当に必要なものにフォーカスするべきだから。
スマートフォンや一部のゲーム機など、画面サイズの小さな端末からアクセスしたときに、コンテンツが必要以上に多いと見づらいことは言うまでもありません。最近リニューアルを終えたサイトの多くが、今後数年にわたりサイトを使っていくことを想定されたものなので、当然スマートフォン等から見られることも想定して作られています。なので、そのようなサイトをPCで閲覧すると、これまでのようなコンテンツ量ではないのでシンプルに感じます。
ただ注意が必要なのが、「とにかくコンテンツを削ろう!」ということではない点です。まずユーザーが求めるコンテンツの精度を高めて、目的のコンテンツにすぐ到達できるよう整理整頓することが重要です。
スマートフォンで見たときに溢れかえったシンクのようなサイトにならないように注意
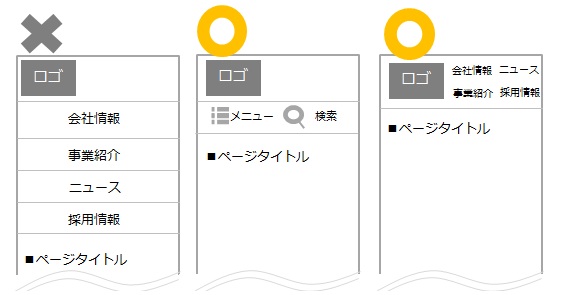
ナビゲーションも画面に収まるようにシンプルに。
【理由2】通信速度の遅い環境からのアクセスも想定してページ容量は軽くすべきだから。
ページの容量を軽くするためには、画像を多用しないことが望ましいので、ボタン等html5/css3で表現できるところは極力そのようにします。画像を使わないほど軽くなるので、シンプルになっていきます。
一方で、画像による装飾をなくすとブランドの世界観が表現できない、というケースもあるでしょう。その場合でも、コンテンツ(つまり写真・イラスト、文章の内容、タイポグラフィ)の質を高めていくことでブランドを表現することができるのであれば、ボタンやグローバルナビゲーションなどに画像を使う必要はないわけです。実際、最近の海外サイトを見ていれば感じられるのですが、ウェブサイト自体のデザイン表現に凝るよりも、写真や文章のクオリティの高さを求めることが重要になっていると思います。
海外のRDWサイトを集めたMedia Queriesを見ても、写真・イラストのクオリティの高さが目立つ
【理由3】複雑な技術に対応していないブラウザを想定する必要があるから。
表示上の動作を制御するJavascriptはブラウザに依存します。なので、難しい技術を使って特定のブラウザに向けた素晴らしい動作を表現するよりも、広く使える一般的な技術でできる範囲の表示制御することがレスポンシブWebデザインの場合望ましいです。また、今後の話ではありますが、css3で表現した角丸やグラデーションはIE8以下の古いブラウザでは表現されませんので、角丸やグラデを使わないフラットなデザインが可能であれば、そのほうが望ましいです。(実際、フラットデザインは、角丸やグラデを使ったデザインに比べてcssのコードが圧倒的に短くなるためページ容量も軽くなるメリットもあります。)
【理由4】運用面を考慮する必要があるから
必要以上に装飾を盛り込んだデザインにしたことでソースが複雑になり、更新が大変になったというケースがあります。画像一つ更新するにしても、htmlを更新するだけでよいのか、cssも更新しないといけないのかわからない、ということが起きてしまいます。見出しやグローバルナビに画像を使う場合は特に注意が必要です。
これからのレスポンシブWebデザインを考える
上記にも少しフラットデザインについて触れていますが、そのシンプルなデザインはレスポンシブWebデザインととても相性がよいと言われています。菊池崇氏が、こちらの記事で紹介している「マテリアルオーネスティ」という考え方についても、デザインの不変的価値を考える一つの材料となります。
シンプルさという意味でまだ先があることを教えてくれるフラットデザインは今後レスポンシブWebデザインにおいても注目だと思っています。
一方で注意が必要なのが、見た目としてのフラットデザインに意識を向けすぎて、コンテンツがおろそかになることです。サイトの骨組みがシンプルな分、肉となるテキストの質(見た目の読みやすさ、内容の質)、画像の質にこだわっていかなければならないでしょう。