モバイルファーストとレスポンシブWebデザインの関係
Posted by 角谷 仁
2012年、日本では大手企業や先進的な企業でのレスポンシブWebデザインの導入が進みました。海外では「今年2013年はレスポンシブWebデザインの年だ」というようなことが言われていますが、日本でも2013年はレスポンシブWebデザインが盛り上がりを見せそうだなと感じます。これから導入を検討される方のために、知っておきたいモバイルファーストとレスポンシブの関係性をまとめてみました。
モバイルファーストの背景:スマートフォンの普及
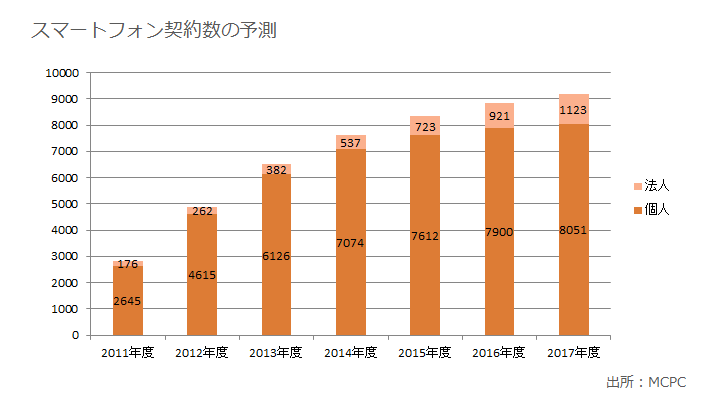
スマートフォンの普及が進んでいます。昨年2012年3月末時点ではスマートフォンの契約数は2820万契約でした。2013年3月では6508万契約数となるそうです。契約数では良くわかりませんが、割合でいうと昨年が22.5%と言われていたので、この契約数なら単純計算すると今年は50%前後になります。
スマートフォンはパソコンとは異なって、いつでもユーザーの手元にあってウェブにアクセスできる端末です。スマートフォンを使えば、いつでもホテルやレストランを探して予約ができます。そのような端末が普及することが意味することはなんでしょう。
ウェブの価値の変化とマインドシフト=モバイルファースト
モバイル端末が普及することで今、ウェブの価値がダイナミックに変化しています。ウェブは、情報や機能が盛りだくさんのPCサイトのように、「なんでもできる」から、思い立った時に「やりたいことをすぐにできる」に価値が変わってきているわけです。(言葉をお借りしました:市場のお手入れ)
パソコンですら、windows8のスタート画面のインターフェースに見られるように、知りたいこと・やりたいことにすぐアクセスできるような考え方を取り入れ始めています。
ウェブの価値は変化しているのに、流れがあまりにも速いために、サイトを作る人たちは自分の考え方が古くなってきていることに気づきにくい。そこで、今「モバイルファースト」というある意味センセーショナルなワードが広がっているわけです。モバイルの「やりたいことをすぐにできる」に注目し、まず考えるべきはモバイルだ、ということですね。(確かに、この先何年も使うサイトを古い考えで作ってしまうのはもったいない。)
「モバイルファーストは単純に制作する順番の話ではない」といろんなところで書かれているのは、モバイルファーストの本質がここにあるからです。
(レディファーストという言葉を、ただ女性に前を歩いてもらう、と手法的に考えるのは違いますよね。モバイルファーストはサイト制作のマナーだ!というと、逆に分かりにくいですか?)
レスポンシブWebデザインとモバイルファーストの関係性
レスポンシブWebデザインはスマホもタブレットもPCも相手にするので、結局どう考えたらいいのか、ということで悩まれる方は多いかと思います。PCから考えると情報が多くなってしまいそうだし、スマートフォンから考えると少なくなってしまいそうです。
それを解決する考え方は「無駄をそぎ落として、ユーザーが本当に必要な情報があるサイトにする」です。決して情報が足りないサイトを作る、という意味ではありません。これがレスポンシブWebデザインの捉え方です。
サイトを使うユーザーが本当に求めるものが何か考え、コンテンツやデザインの無駄を省き核心にフォーカスすることが重要なのです(情報や機能性)。当然そのためには、様々な端末を使うユーザーが、それぞれ何を求めるかを考えなければいけない。なので、レスポンシブWebデザインは必ずしもモバイルユーザーのために作るわけではないが、ユーザーのことを知るという意味でモバイルファーストという考え方が外せないわけです。
そうして考えた結果、モバイルユーザーが求めるものと、PCユーザーが求めるものが異なり、両方の目的を実現させることができないこともあるでしょう。その場合はレスポンシブwebデザインはやめておいたほうがいいかもしれません。
ただし、レスポンシブWebデザインには、「どんな端末で見ても、同じ情報が載っている」というメリットがありますので、そこをどうとらえるかも重要ですね。