レスポンシブウェブデザインで対応すべきサイトとは~国内事例
Posted by 角谷 仁
多種多様なデバイスが登場している現在、すべてのスクリーンにいかにして対応していくかが企業ウェブ担当者の課題となっています。この問題を解決する一つの方法として「レスポンシブウェブデザイン」に注目が集まっています。
レスポンシブウェブデザインとは。
1つのhtmlで多様なスクリーンに対応できる制作手法。「メディアクエリ」と呼ばれる技術を使うことで、ページ幅に合わせてcssを切り替え、見た目を変えることができます。

↑讀賣テレビ採用サイト ブラウザの横幅を縮めたり広げたり、お試しください。
■メリット
・ワンソースでマルチデバイスに対応ができる。
・画面幅に依存しないので、将来的に現れる端末にも対応できる
・単一のURLになるのでSEO面で強いと言われている
・システムによる出しわけが不要。コーディングだけで完結
■デメリット
・スマートフォンで見たときにソースを全て読み込むので重い
・フィーチャーフォンには対応できない
・完全にデバイス専用のデザインにすることはできない
・ソースが複雑になる
■判断基準の持ち方
いかにしてユーザーにサイトを気持ちよくサイトを使ってもらえるかがクリティカルな問題となるようなリピーター向けのサイトの場合、デバイス向けに完全に特化できないレスポンシブウェブデザインの導入は慎重に検討すべきです。例えば、サービス系のサイト(予約、申し込み、投稿ができるサイト、情報ポータルサイト、SNSなど)でレスポンシブデザインを採用しているサイトは現時点ではあまり多くないようです。手法としては初期コストがかかりますが、デバイスごとに専用サイトを構築しています。
一方で、繰り返しスマートフォンから閲覧されることは考えにくいサイトの場合は、サイトの画面サイズを最適化させるという意味で、レスポンシブウェブデザインが現時点で合理的な方法だと思われます。例えば、全く一概には言えませんがBtoB向けのコーポレートサイトや情報サイト、製品サイトなどが当てはまりやすいかと思います。
ただし、モバイルの通信速度はどんどん早くなり、端末の処理性能も急速に向上しているなど状況は刻々と変化しています。現時点での評価以上に、今後を見通して対応していくことも重要です。
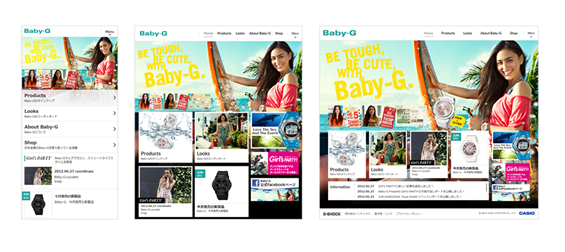
■国内事例(一例)
メニューの整理の仕方がとても秀逸
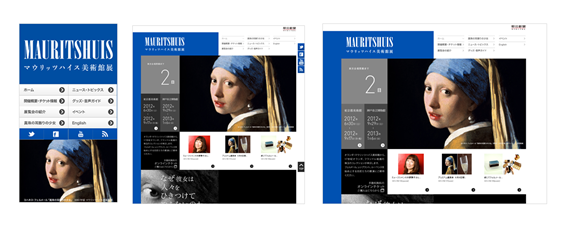
朝日新聞社 マウリッツハイス美術館展 オランダ・フランドル絵画の至宝
レスポンシブウェブデザインのサイトは増えてきています。
上記以外にも、NHKスタジオパーク、ファンケル、パナソニック新卒採用サイトなど、有名企業のサイトでレスポンシブウェブデザインが採用されています。
レスポンシブウェブデザインは、いま企業担当者の注目が集まる話題の技術ではありますが、メリット・デメリットを正しく理解し、自社のサイトはどのように対応すべきか判断していく必要があるでしょう。