スマホサイトのあり方
Posted by 角谷 仁
先日、知人から「最先端のスマホサイトってどんなサイト?」と意見を求められました。今回はモバイルファーストの観点から、私の考える素晴らしいスマホサイトのあり方について記事にしてみました。今回は個人的な希望も含んでいることをご了承頂けると嬉しいです。また、今後は事例もご紹介していきたいと思います。 私が考える「最先端のスマホサイトのあり方」は、一言で表すと とにかく便利…


Posted by 角谷 仁
先日、知人から「最先端のスマホサイトってどんなサイト?」と意見を求められました。今回はモバイルファーストの観点から、私の考える素晴らしいスマホサイトのあり方について記事にしてみました。今回は個人的な希望も含んでいることをご了承頂けると嬉しいです。また、今後は事例もご紹介していきたいと思います。 私が考える「最先端のスマホサイトのあり方」は、一言で表すと とにかく便利…

Posted by 角谷 仁
今回はコンテンツをレスポンシブWebデザインで運用することで、運用負荷を軽くするアイディアをご紹介したいと思います。 レスポンシブWebデザインはフォーマット化すれば怖くない すでにご存じの方も多いかと思いますが、レスポンシブWebデザインはワンソースでマルチデバイスに対応できるというのが大きなメリットです。デバイス別でコンテンツを作らなくてよいので、…

Posted by 角谷 仁
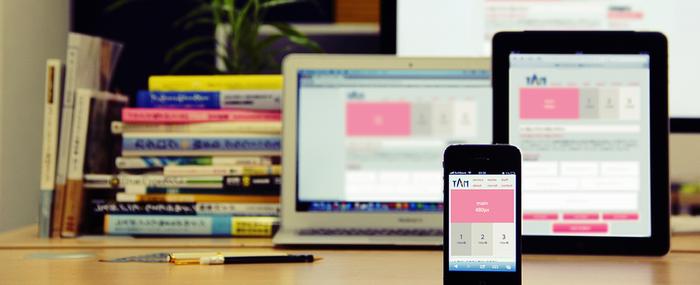
レスポンシブWebデザインのサイトにはシンプルなものが多いのは、皆さまもご存じの通りかと思います。 レスポンシブWebデザインは様々なデバイス向けに広くコンテンツが閲覧できるように作るという前提がありますが、それではなぜ、様々なデバイス向けに対応させようとするとシンプルになるのでしょうか。 【理由1】小さい画面サイズの端末からのアクセスも想定する必要が…

Posted by 角谷 仁
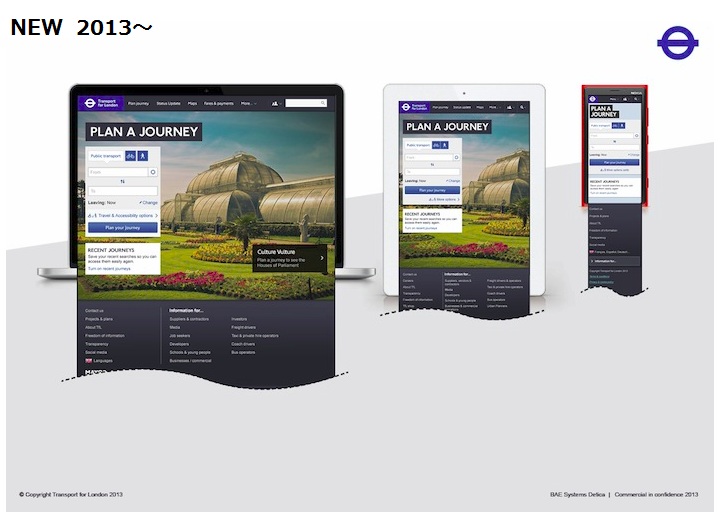
6月16日、ロンドン交通局が公式ブログで近日中にサイトリニューアルすることを発表し、海外でニュースになっています。今回の記事は、日本国内の企業の方には非常に興味深いものではないかと思い、ご紹介させて頂きます。 この事例で興味深いのは、以下の点でとても思い切ったリニューアルをしたという点です。 1.ユーザー利用頻度が大変高く、規模も大きなサイトであ…

Posted by 角谷 仁
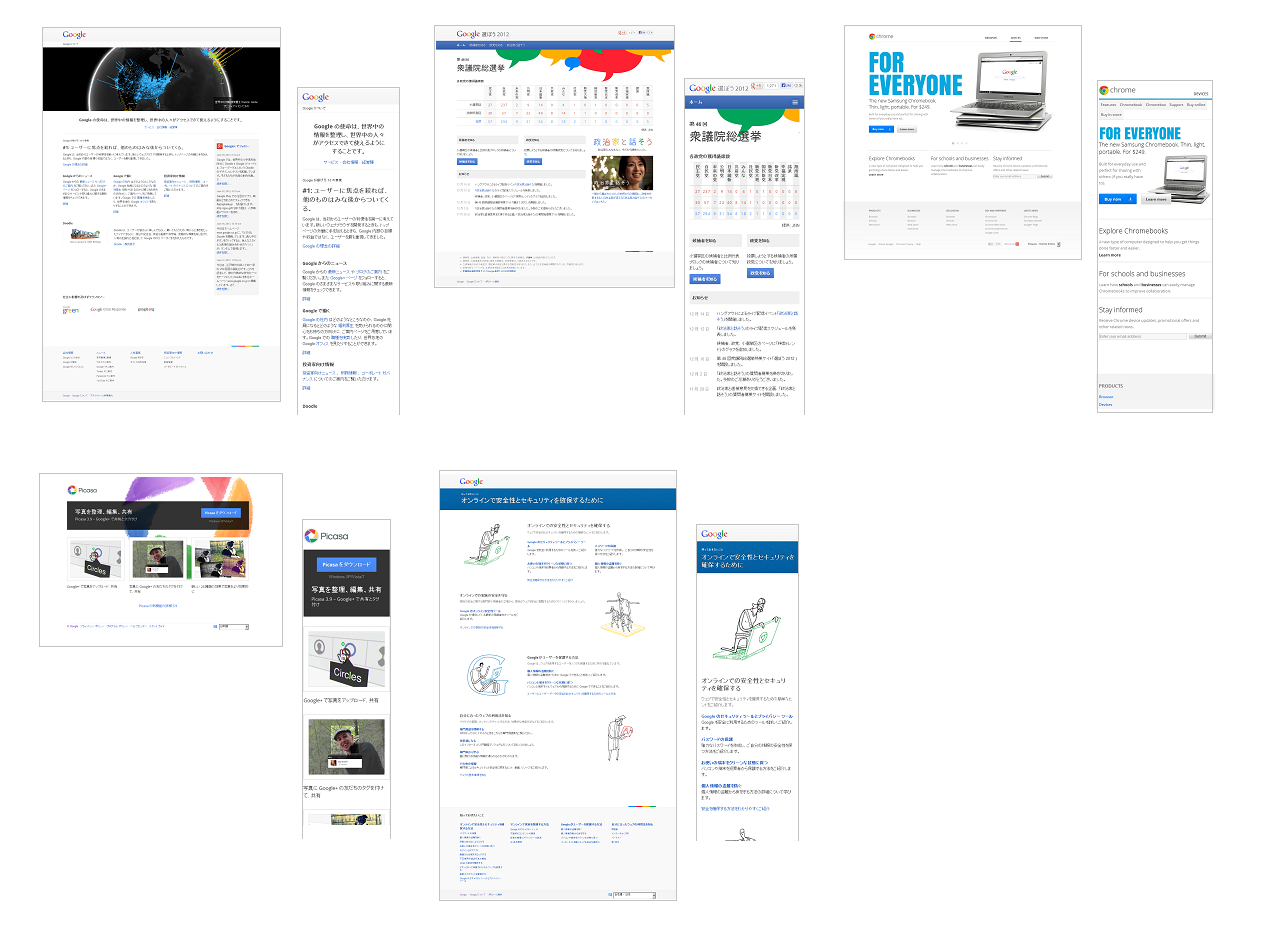
2012年6月、Googleがスマホ対応の方法としてレスポンシブWebデザインを推奨すると公式ブログに掲載し、話題になりました。今回はこれまでGoogleが公式ブログでどのようにレスポンシブWebデザインを扱ってきたか、経緯をまとめて紹介したいと思います。 Googleは自社サイトもレスポンシブWebデザインで構築している。 2012年6月12日…

Posted by 服部 丈
スマートフォンを利用した施策を真剣に考えている企業の数は、日増しに増えております。020のソリューション提供も増加し、実店舗を持つ企業にとってもスマホは次なる「宝の山」ではないでしょうか。今回はそんな施策を考える上で、忘れてはならないポイントについて紹介していきます。 しっかりと動機付けができているか スマートフォンを通じてユーザーとつながる…

Posted by 角谷 仁
今回は、モバイルファーストをより深く理解するために知っておきたい”7th mass media channel”についてご紹介したいと思います。海外ではモバイルを“7つめのマスメディア”として論じています。これは、マスメディアの普及の歴史を振り返り、新しいメディアであるモバイルとどう向き合うべきかを論じているものです。(なお、この記事はモバイルファースト提唱者Luke Wroblewski氏のAN…
