モバイルファースト&レスポンシブWebデザイン実践事例―ロンドン交通局
Posted by 角谷 仁
6月16日、ロンドン交通局が公式ブログで近日中にサイトリニューアルすることを発表し、海外でニュースになっています。今回の記事は、日本国内の企業の方には非常に興味深いものではないかと思い、ご紹介させて頂きます。
この事例で興味深いのは、以下の点でとても思い切ったリニューアルをしたという点です。
1.ユーザー利用頻度が大変高く、規模も大きなサイトである。
2.既存のPCベースのサイトから、モバイルファーストへ大幅な方針変更をした。
3.レスポンシブWebデザインを、思い切ったモバイルファーストで構築した。
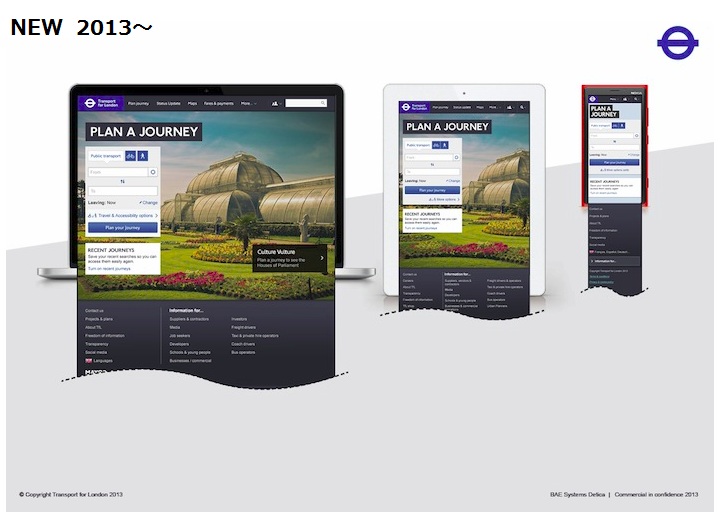
Image from TFL
ロンドン交通局によると、サイトは月間800万ユニークユーザー(ロンドンの住人の75%)を誇り、年間で2.5億の訪問があり、今も伸び続けているそうです。このサイトにはJourney Plannerという機能があり、出発元の施設と行先の施設を入力すると、そこまでの行き方(徒歩・バス・電車など)と時間・経路などが確認できます。元のサイトは2007年にリニューアルしたもののようです。今回のリニューアルは、”他で見ることのない大規模なレスポンシブWebデザインの実践の一つだ”とHead of TfL OnlineのYoung氏は言います。
ロンドン交通局のコメント―なぜリニューアルしたのか?
ロンドン交通局は、今回のリニューアルについて公式ブログで以下のようにコメントしています。
「私たちは、すべきことの中心に顧客のニーズを置いているかを確認することにとても敏感です。顧客の意見をよく聞いてきたし、顧客に愛されるものを作るために舞台裏で一生懸命取り組んできました。これまで、顧客は私たちにこう言い続けてきました。どんなデバイスで見ても素晴らしく見えるようにすべきだ、Journeyの記録を保存できるようにすべきだ、GPSのような機能を使って現在地からの行き方を調べられるようにすべきだ、と。
さらに顧客は、サイトをもっとシンプルに・もっと統合されたものにすることで、他のサイトやツールとの間を行ったり来たりする必要のないものにしてほしいと望みました。
これらを現実にするために、私たちはサイトを全く新しく作り直すことに着手することになりました。ユーザー中心設計を行うプロセスのあらゆるステージで顧客にテストしてもらいました。」(原文はこちら)
また、今回ローンチするサイトは、ユーザーにサイトの利用に慣れてもらうため、またフィードバックをもらうためのβ版として位置付けているそうです。ユーザーのことを考えてニーズにフォーカスした素晴らしい対応です。
ニュースサイトの評価―MobileMarketing
海外でモバイルマーケティングに関するアワードやサミットを運営するMobileMarketingマガジンでは以下のように評価しています。
「レスポンシブWebデザインは静的なコンテンツ、または制限されたコンテンツに向くが動的なものには苦戦する、というのが従来のレスポンシブWebデザインに関する見解でした。ロンドン交通局は、サイトの使用方法の半数を占めるJourney Plannerの機能にしっかりとフォーカスすることで、このセオリーが間違いであることを証明する長い道を歩みました。私がこのサイトを3つのデバイス(Mac、iPhone5, Samsung Tab)で閲覧したところ、Plannerは驚くほど直感的で、ワイドレンジで、フレキシブルでした。」(原文はこちら)
参考にしたいこと
今、日本国内の企業の状況としては、モバイル対応は喫緊の課題でありながらも、どのように踏み込んでよいかわからず、様子見になってしまうというところかと思います。
この事例が教えてくれるのは、モバイル、タブレットが普及した今、サイトを作る時にはしっかりユーザーのニーズを知るプロセスを設けてテストを繰り返していくことが必要だということです。そうすることでレスポンシブWebデザインでも使いやすいサイトを構築することができます。私たちはこれまでのPC時代の価値観を変え、ワークフローを変え、新しい体制で取り組んでいくことが望ましいでしょう。