「発想・見せ方が面白い」レスポンシブWebデザイン海外事例
Posted by 中牟田 怜士
巷では「リッチなコンテンツはレスポンシブWebデザインに馴染まない」との声も聞こえますが、ポイントを絞って使えばレスポンシブ対応サイトでも期待以上の効果を発揮することができます。
そこで今回は、動画等の視覚的な演出を効果的に使った、海外のレスポンシブWebデザイン事例を紹介させていただきます。
中にはECサイトや管理ツールなど、国内ではレスポンシブWebデザインが余り浸透していない分野も紹介していますので、ブレイクスルーのきっかけにしてもらえればと思います。
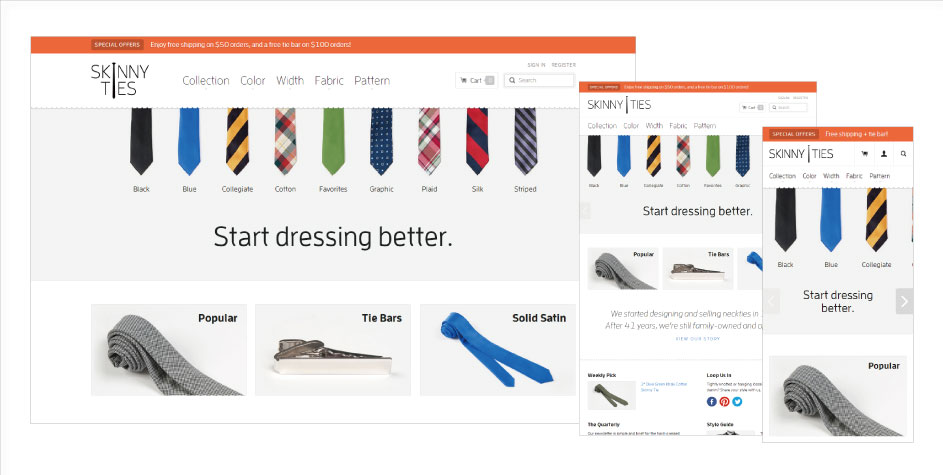
Case1.デザインと機能性を兼ね備えたECサイト SKINNY TIES (米) [ECサイト / ファッション]

直観的な操作で完結する、モバイルファーストな設計
様々なネクタイを「カラー」「デザイン」「幅」から選べるショッピングサイト。 注目すべきは、直観的で分りやすい商品検索や購入方法にあります。
- ナビゲーションから直接、カラーパレットや商品イメージで検索
- カート内商品数や商品詳細を、画面遷移させずに表示
- 商品購入フローは基本的にクリック(タップ)操作だけで完結
※特に購入フォームの設計が素晴らしい!
モバイルでも要素を減らさない
商品をクローズアップしているために一見シンプルなサイトに見えますが、実は「ネクタイの締め方講座」のような動画紹介や実店舗案内、メルマガ登録等、結構なコンテンツ量を擁しています。 「モバイルの場合は動画や会社案内を減らしてシンプルに…」というレスポンシブ対応サイトも多く見られますが、「デバイスに関係なく/全てのコンテンツを/ほぼ同じ動作で」利用できるようにしている点も特徴。 ここにもコンテンツファーストな考え方が落とし込まれています。
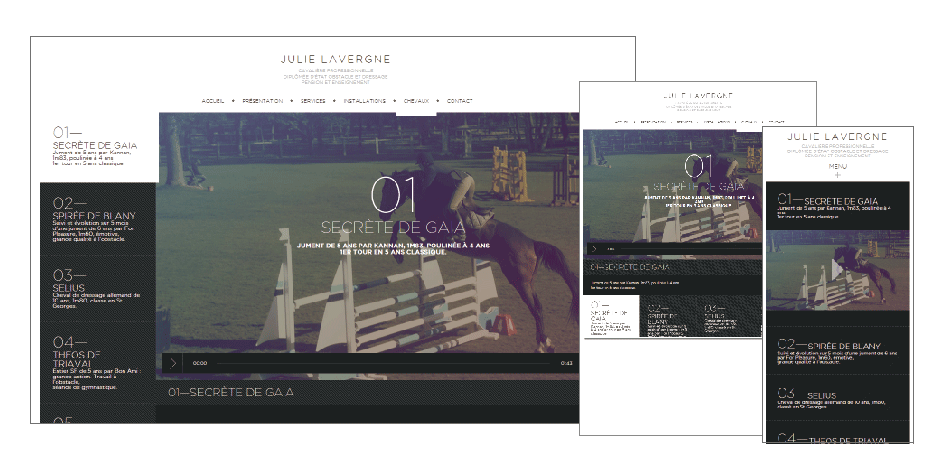
Case2.美しい動画コンテンツの見せ方 JULIE LAVERGNE (仏) [プロモーションサイト / 競走馬育成場]

デバイスに応じた美しいレイアウト
競走馬の訓練場ということで、サービスのイメージを伝えるために動画を効果的に使っています。
- デバイスの幅に応じてローカルメニューをスッキリと配置
- PC/タブレットの場合は、動画を大きくクローズアップ
- モバイルの場合は一覧性と操作性を重視し、メニュークリックで動画を展開
他のページは比較的シンプルなのですが、このページはかなり作りこまれていています。(レスポンシブWebデザインに限った話ではないですが)目的に応じてサイト内の主役を固めることも、伝わりやすいサイトづくりのポイントです。
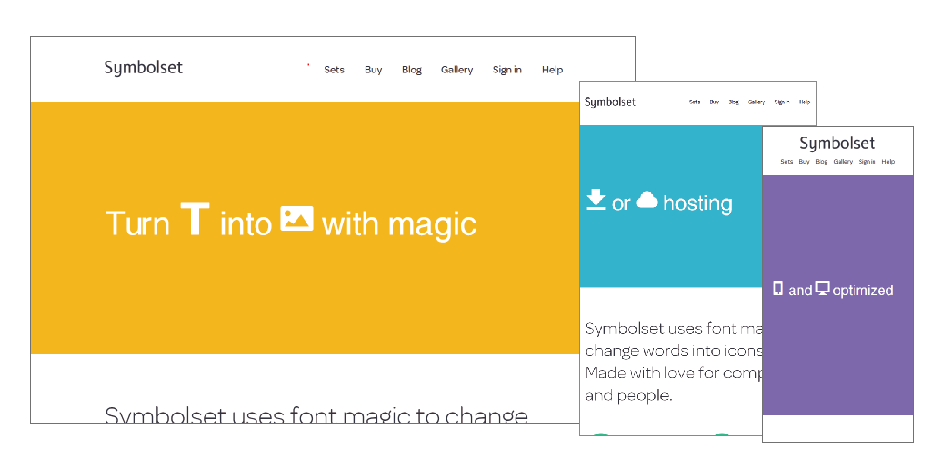
Case3.サービスの特徴を落とし込んだ、遊びゴコロ満載のECサイト Symbolset (米) [ECサイト / フォント販売]

サービス体験を兼ねた、メインビジュアル
文字列をWEBフォントとしてアイコンに置換表示するという、ちょっと変わったサービスの販売サイト*。
パッと言葉で説明するのが難しいのですが、ここのメインビジュアル内で適当に”heart”や“mobile”などとテキスト入力すると、ポップなアイコンに変換!
- サービスの魅力を伝える
- 印象的なビジュアル
- 驚きのあるコンテンツ体験
という3つの目的を、ワンアイデアで見事に達成しています。 扱っているサービスがフォントということもありモバイルでのアニメーション動作等も軽く、サービスの特性を上手くコンテンツに落とし込んでいると感じます。
*ここのサービス内容は、fladdict様で詳しく紹介されています。また、こちらのサイトで使われているアイコンは全部文字列!検索エンジンフレンドリーなアイコン使いができそうですね。
使いやすい購入フォーム
一度の訪問で複数回利用することになる購入フォーム。「Case.1」でも触れましたが、ユーザーにストレスを感じさせない設計にすることが重要です。 このサイトでは以下のような特徴を持たせることで、EFOを意識した、モバイル利用者に親切なフォームづくりに成功しています。
- チェックボックスを目に触れやすいよう色つきで表示
- クリック(タップ)しやすい大きめのテキストボックス
- 入力モード切り替え不要 ※パスワード等はデフォルトでアルファベット入力状態にしておくなど
- (PC&タブレット表示の場合は、全ての項目やボタンが一画面に収まるように設計)
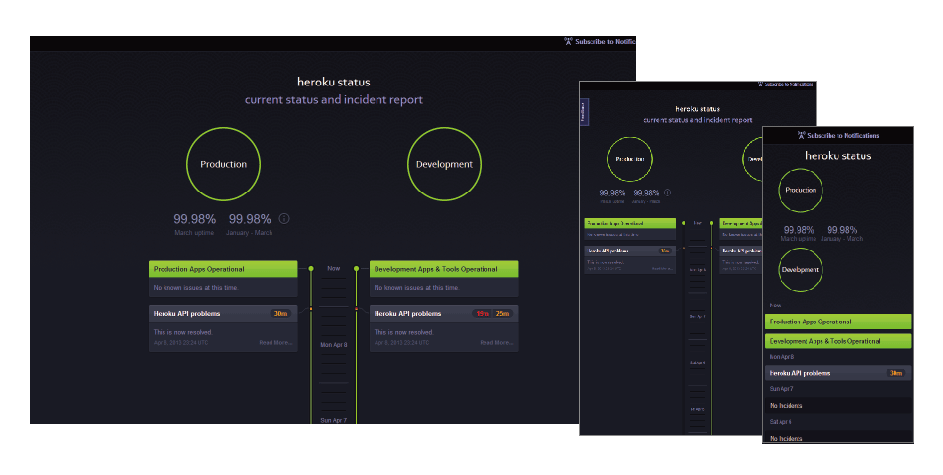
Case4.更新情報を視覚的に訴える例 HEROKU STATUS (米) [情報管理サイト/PaaS・ホスティング]

利用ケースを想定したインターフェース
Ruby開発者には馴染深い、HEROKUの更新情報サイト。 サービスの稼働状況やイベント(障害情報等)を、時系列に沿って簡潔に確認することができます。
- 現在の稼働状況や停止時間等を強調表示し、一目で重要事項が分かる
- PC/タブレット:グラフィカルなタイムラインでイベントをチェック
- モバイル:簡潔さを重視し、テーブル的な表示方法でイベントをチェック
レスポンシブWebデザインにおいて、表示方法をデバイス毎に分けることは原則的にあまり好ましくないのですが、このケースのように緊急性の高い情報を伝えることが目的の場合は、「①一目で状況を把握させること/②閲覧環境を選ばないこと」がいずれも重要となりますので、目的に合わせた良い解決例といえます。
Case5.ちょっと実験的な見せ方も… Digital Atelier / Louis Gubitosi [コーポレートサイト/WEB制作・デザイン]

デザイン会社ならではの見せ方
最後に、WEB制作・デザイナー系のレスポンシブ対応サイトを紹介します。
Digital Atelier は、最初に少し読み込みが入るのが難点ですが、メニュークリック時のコンテンツ表示方法やイメージの見せ方等に独創的な”仕掛け”が盛り込まれています。また、コンテンツ内には画面スクロール用のボタンも配置され、何気にモバイル中心の設計となっている点にも注目。
Louis Gubitosi は、「レスポンシブ+パララックス」なサイト。画面を下にスクロールすると、pinterestの写真や最新ツイート等のコンテンツが現れます(モバイル表示の際に意味があるかは別として…)。
まとめ
1.表示要素は共通化する
レスポンシブWebデザインは、デバイス毎にコンテンツを「最適化」する手法ではなく、「汎用化」する手法です。 モバイル表示の際も安易に要素を簡略化するのではなく、どのような端末でも出来る限り共通の使い方ができることが、利便性の高いサイト形成につながります。
2.ストレスフリーなサイトづくり
今回紹介した2つのECサイトが好例となるように、モバイル利用者の離脱率を引き下げ成果の向上を目指すには、モバイルならではの使い方を最初から設計に組み込むことがポイント。 そのためには、「どのように自サイトが使われるか(利用シーンの想定)」や「サイト上で何をさせたいのか(コンテンツの優先順位付け)」など、Webサイトの基礎部分をしっかり固めることがとても大事になります。
3.原則に縛られすぎない
時間の経過とともにレスポンシブWebデザインの制作セオリーも徐々に固まってきていますが、実制作では、より一層「TPOに応じた柔軟な発想」が必要な場面が多くなっています。 (先述の考え方を含め)「このやりかたは○○だからダメ」などと方法論にとらわれすぎず、目的やフォーカスするコンテンツによって、時には大胆に発想を変えてみるのはいかがでしょうか。
※こちらの過去エントリーも是非ご参照ください。



