シンプルなだけじゃつまらない?! レスポンシブWebデザインのページデザイン工夫事例
Posted by 角谷 仁
レスポンシブWebデザインは装飾を抑えてシンプルに作るものだ・・・ということで「面白くない」「うちのサイトはデザインで売っているので、まだレスポンシブには早いかな」というようなお話を時々お聞きします。レスポンシブ=面白くないサイトと思われがちですが、意外に探してみると面白い事例もたくさんあります。装飾は必要最低限にする代わりに、文章、写真・イラスト(と動画)、レイアウトで魅せる工夫をしているサイトが多いようです。
今回は、その工夫事例をいくつかご紹介したいと思います。
※ただし、あまり複雑なレイアウトは運用や構築時の手間や混乱につながるので十分ご注意ください。
イレギュラーなレイアウトが面白いデザイン
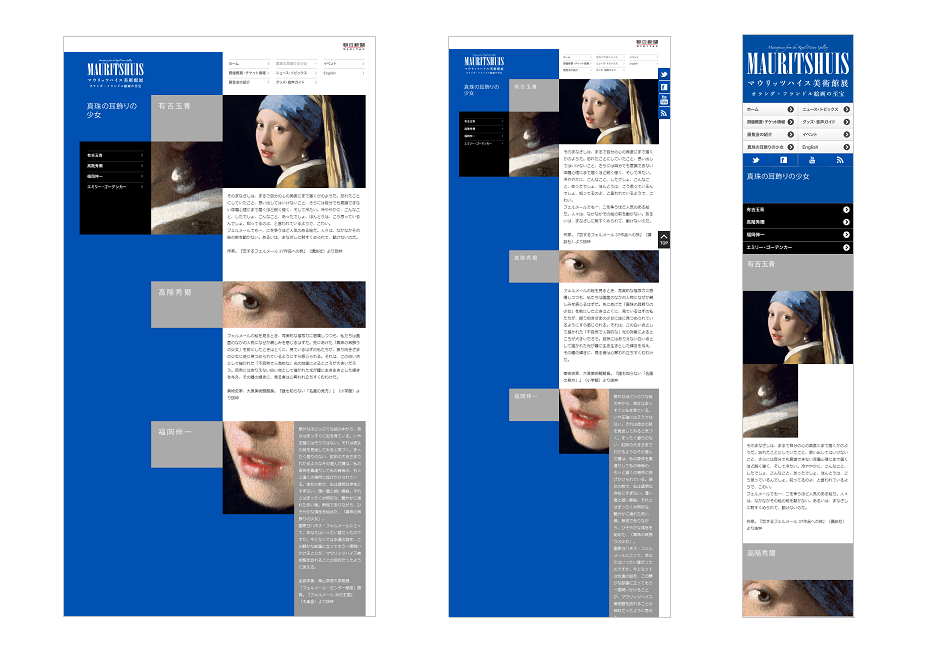
マウリッツハイス美術館展―展覧会の紹介
ランダムな配置とキレイなグリッドがカッコイイですね。小さい画面と大きい画面で画像を切り替えていますので少しソースは複雑と思いますが、とても計算されていると思います。知的な印象で、個人的にとても好きなサイトです。

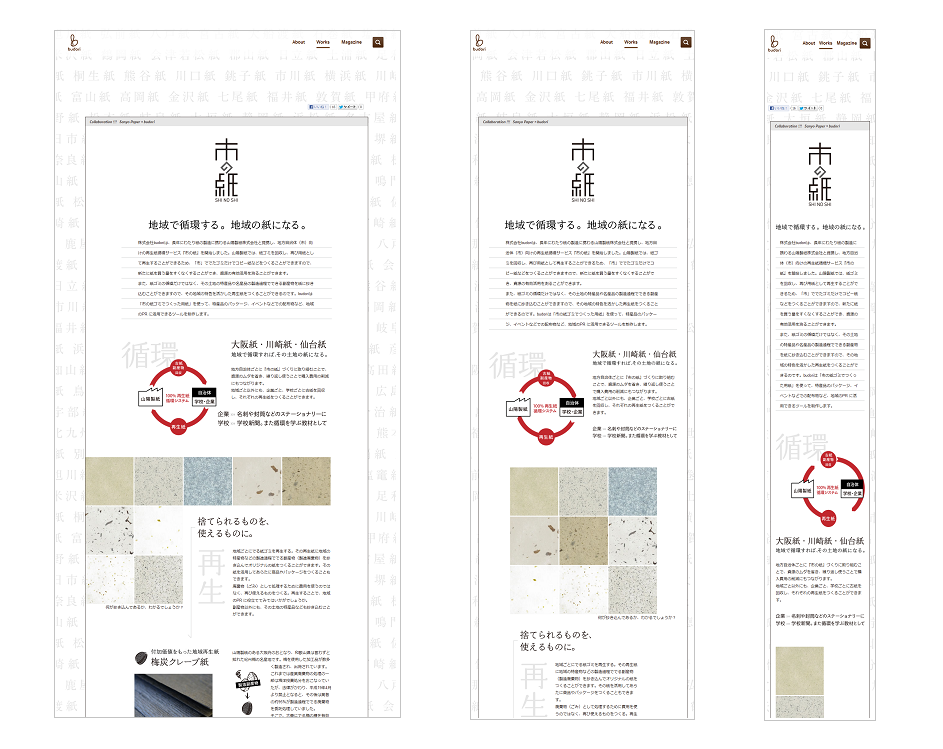
budori 市の紙
こういうレスポンシブのレイアウトもあります。ページの真ん中にある正方形の紙サンプルの配置が面白いです。また、「循環」のところは赤い輪がjavascriptで動くなど、単調にならないよう気配りがされています。

曲線がかわいらしい
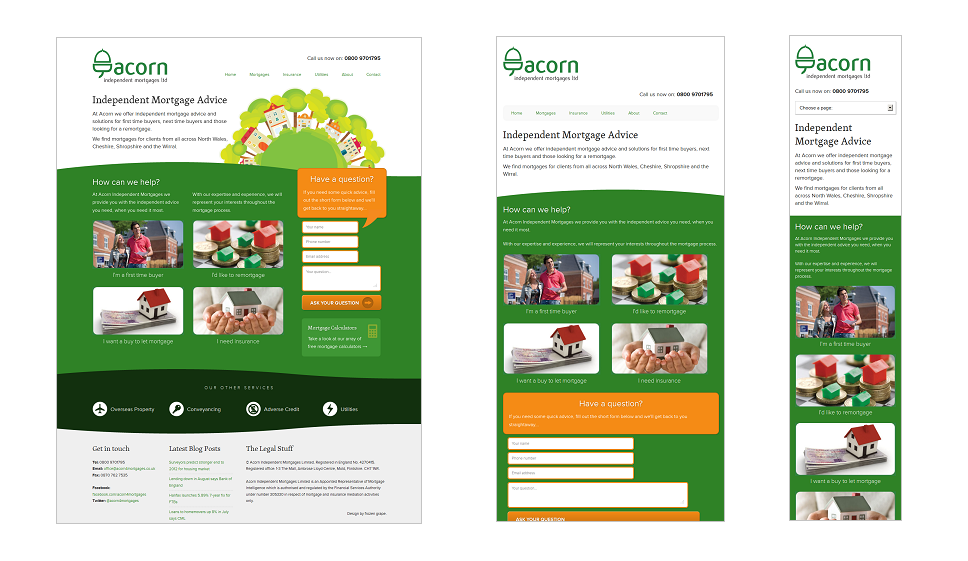
Acorn Independent Mortgages
シンプルの中にイラストや角丸、曲線を使うことで柔らかい雰囲気を作り出しています。写真が使えないサイトは、イラストなどで世界観を伝えるのもよさそうです(その他例:W3C カーソルを当てるとイラストが動きます)。シンプルでも、よくできたイラストがあれば、しっかりイメージ訴求できそうですね。

写真を大きく見せる
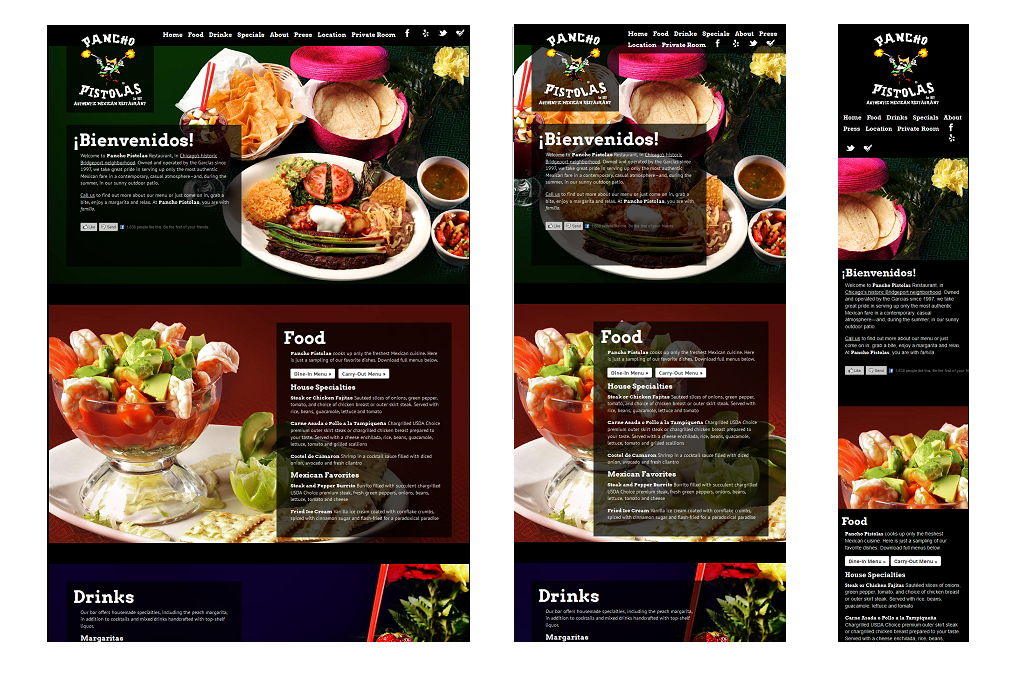
PANCHO PISTOLAS (restaurant)
レイアウトがシンプルになる分、写真やキャッチコピーをしっかり見せるのはとても重要です。レスポンシブのサイトには、背景に大きく写真をおいてテキストをかぶせているものが多いです。※文字と写真が一体になった画像は小さい画面のときに見にくくなってしまうという理由があるのだと思います。
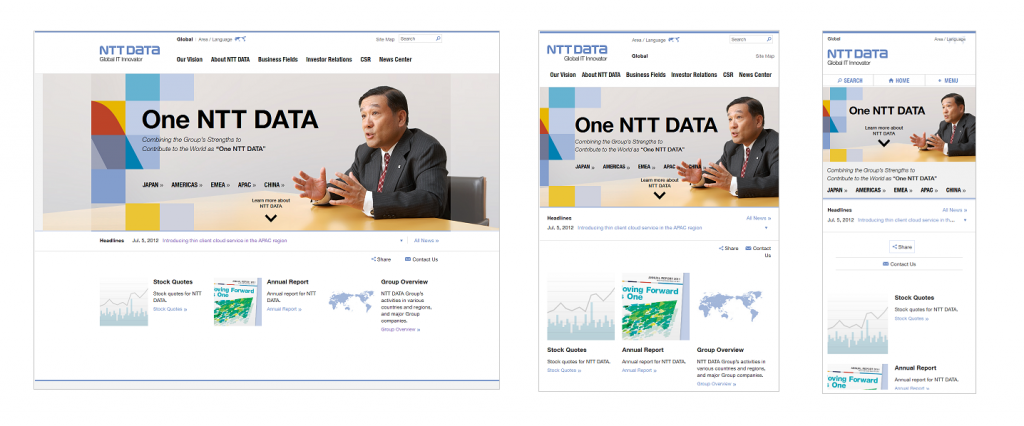
NTT DATA
NTT DATAも同じで、メインビジュアルには大きな写真を持ってきています。ここも背景画像になっていて、テキストがかぶせてあります。

言葉で魅せる
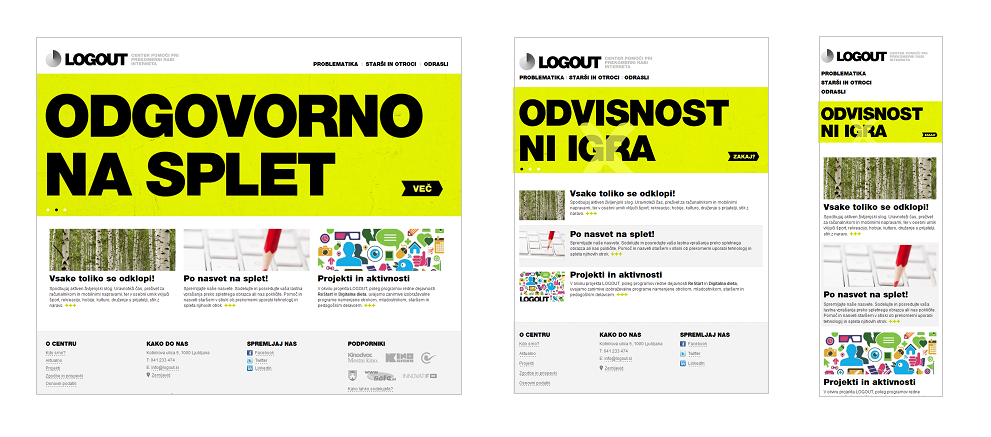
LOGOUT
言葉は、写真やイラストに負けないくらい強くメッセージを伝えることができるはずです。力強いキャッチコピーがあればそれをメインに持ってくるのもアリですね。例えば広告系の会社などにはよく見られるかもしれません。

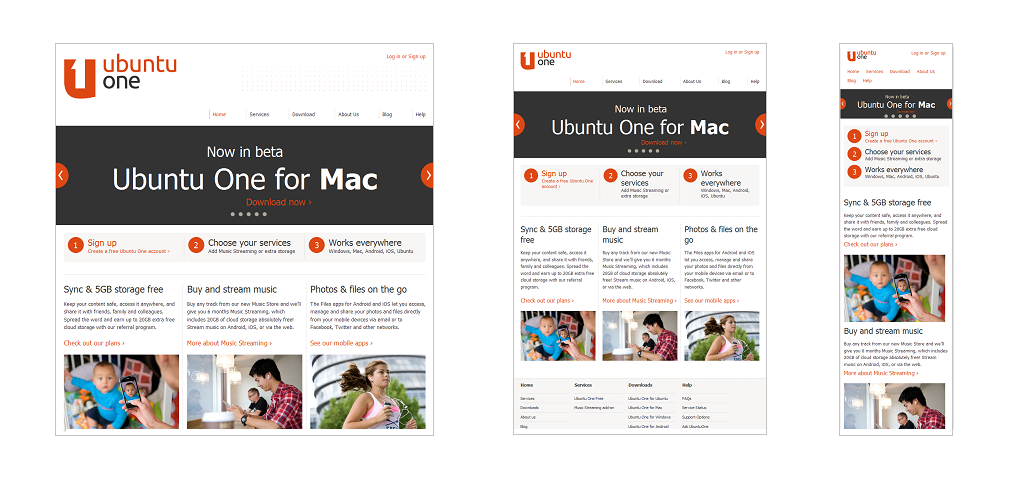
Ubuntu One
クラウドサービスの提供会社です。写真やイラストでビジュアル化こちらもメインの部分は言葉が来ています。

レスポンシブwebデザインを作る場合は、表現の方法を素材レベルからしっかり考えていくのがよさそうですね。