スマホ・PC版の一部のコンテンツをレスポンシブWebデザインで一本化
Posted by 角谷 仁
「スマホ版のサイトと、PC版のサイトがあり、両方で運用しているコンテンツの一部をレスポンシブで一本化したい」というご相談を最近受けました。同様のお悩みを持たれている企業のご担当者様も多いかと思いましたので、今回はコンテンツを一本化するメリットと、課題と解決策についてご紹介したいと思います。
多デバイスでの運用を一本化するメリット
・運用コストが抑えられる(デバイス分作る必要がない)
・運用の管理がしやすい(ワンソースなので、更新し忘れを防げる)
・将来登場してくる端末にも対応できる
・ソーシャルからの流入対策
管理上のメリットもたくさんありますが、特に重要なのがソーシャルからの流入対策です。ニュースフィードに流れてきたURLがPC、スマホのどちらかにしか対応していないのは機会損失となります。特にクチコミしてもらいたいコンテンツを運用しているのであれば、レスポンシブでURLを1つにするメリットは大きいです。
 シェアされたURLがPC版だと、スマートフォンでもPC版を見ることになる。
シェアされたURLがPC版だと、スマートフォンでもPC版を見ることになる。
1つのURLでマルチデバイス対応したページが望ましい。
レスポンシブで一本化する際の課題と解決策
ナビゲーションをどうするか。
PC、スマホサイトの一部をレスポンシブで一本化したい場合、ナビゲーションをどうするか検討しなければなりません。つまり、レスポンシブにしていないページへリンクするときに、スマホ・PC版のどちらへ飛ばすのかという課題があります。
※注:UA(ユーザーエージェント)を使った対応方法をご紹介しています。UAを使うというのはレスポンシブの概念と合わないところもあるのですが、一部のコンテンツから段階的・暫定的・テスト的にUAを使ってレスポンシブ対応を進めるというのも現実的にあり得るという前提でのお話です。
解決策:既存サイトのナビゲーションが入らない、独立したコンテンツの場合
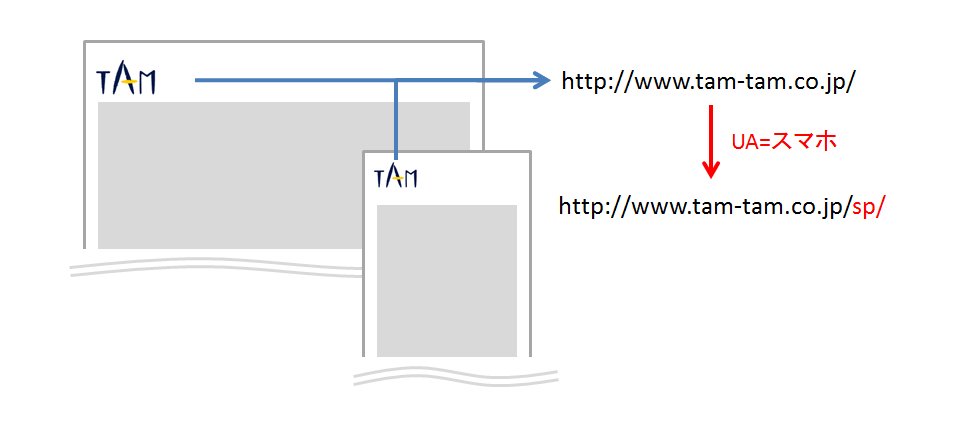
例)LPをレスポンシブにしたい。
独立したコンテンツであれば特に大きな課題もなくスムーズにレスポンシブに移行することができます。上の図では、ロゴにトップページへのリンクが張られていますが、スマホ端末から閲覧している人はUAで判別してスマホ版のトップへ飛ばすということが可能です。手法としては、html内のソースに振り分けの記述を入れる方法もありますし、htmlではなくサーバー側で振り分けの設定を行うこともできます。ロゴ以外にリンクがあったとしても、独立コンテンツ内のみで完結できるナビであれば、全く難しくありません。
解決策:既存サイトのナビゲーションが入る場合
独立したコンテンツとは異なり、既存サイトのナビゲーションが入るコンテンツの場合は難しい課題が出てきます。ここでは2通りの解決方法をご紹介しますが、いずれも将来サイトの全レスポンシブ化を見据えた上での暫定的な対応方法となります。サイトによっては現実的ではない場合もありますので、しっかり検討することが必要となります。
1.UAでリンク先を変える処理を入れる方法
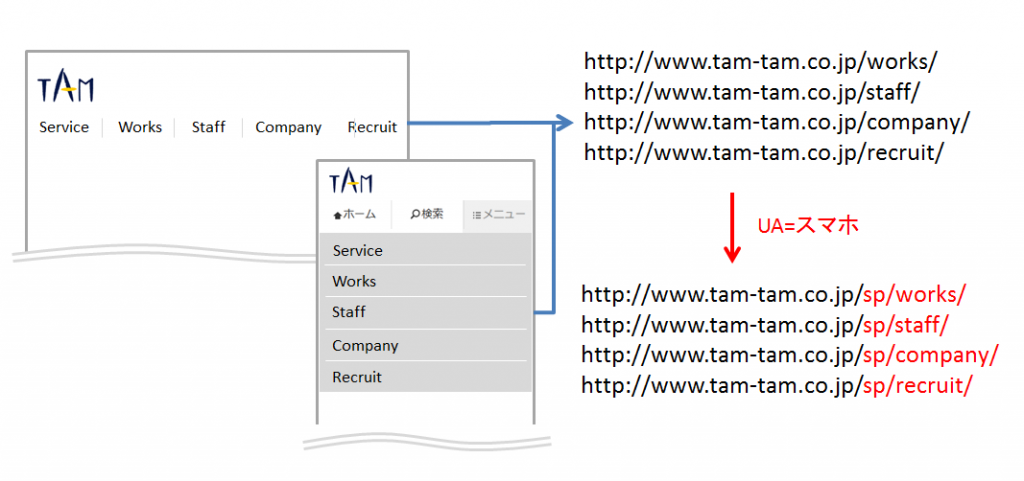
例)グローバルナビの1コンテンツ”Service”をレスポンシブにしたい。
リンク先を変える処理は先ほどと同じなので、それほど難しいわけではありません。ただし一つ一つ細かくリンク先を変える設定を入れていく必要があるので、後々一括で変換できるようにしておくのがよいでしょう。(SSIやphpのインクルードで一括管理する、.htaccessで一括リダイレクト管理する、など)
むしろ、この場合検討しないといけないのはデザインをどうするか、です。既存のナビゲーションがあったとしても、レスポンシブ用に作り直さないとナビゲーションだけレスポンシブになっていないという状態になります。将来的に全コンテンツをレスポンシブにしていくことを見据えて、新しいナビゲーションを作れれば理想ですが現実的には難しいと思います。暫定的に既存のナビゲーションに似せて作ることになることが多いでしょう。
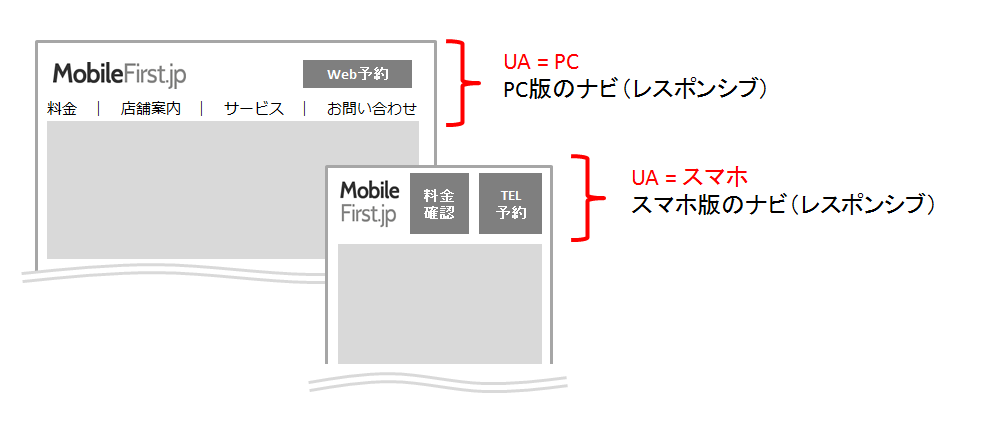
2.ナビゲーション全体を、UAで完全にPC、スマホ用と分けてしまう。

PC版、スマホ版でサイト構造が違う場合はナビゲーションも異なってきます。この場合は1つのソースで対応することが難しいため、ナビゲーションをPC、スマホ用で用意し、UAで出しわけることになります。(PC用、スマホ用の2つのレスポンシブのナビゲーションを作成するのは上記の通り、不可能ではありませんがレスポンシブのコンセプトとは逆であり、また効率的ではありません。)
またこちらの場合も同じく、デザインをどうするか検討が必要です。
まとめ
独立コンテンツのレスポンシブ化は今後もたくさん出てくると思います。
一方、サイトの一部をレスポンシブ化するというのはサイトによっては難しい問題を孕むので、しっかりと検討する必要がありそうです。