レスポンシブWebデザインのグローバルナビゲーションパターン(参考サイトのご紹介)
Posted by 角谷 仁
今回は、RWDのグローバルナビゲーションのパターンをよくまとめた参考サイトをご紹介させて頂こうと思います。”Adventures in Responsive Navigation”という海外のサイトです。※菊池崇さんが運営されているfacebookページ「レスポンシブWebデザイン」で紹介されていたものです。とても参考になるfacebookページですので、ぜひRWDに興味をお持ちの方は「いいね!」されるとよいと思います。
こちらのサイトでは、8つのナビゲーションパターンを紹介しています。
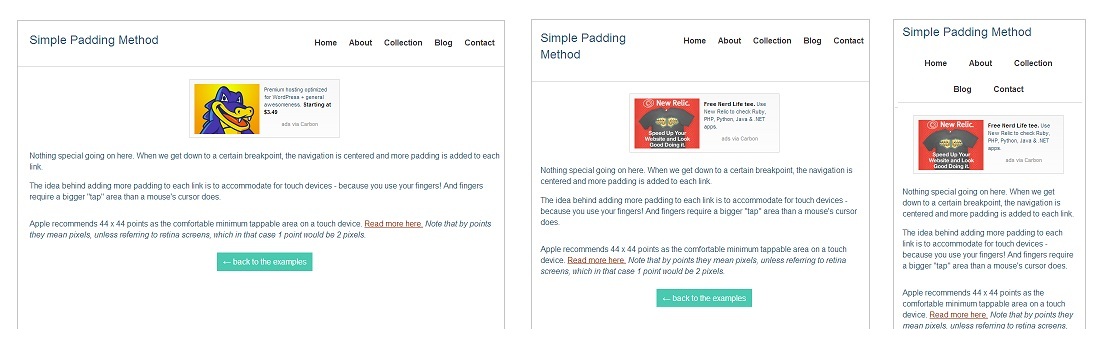
パターン1.”Do Nothing”アプローチ
ブレークポイントまでくるとナビゲーションが真ん中寄せになり、余白が広くなるのみで特別なことは何もしていない簡単なパターンです。メニューの数が少ない場合に使えそうです。
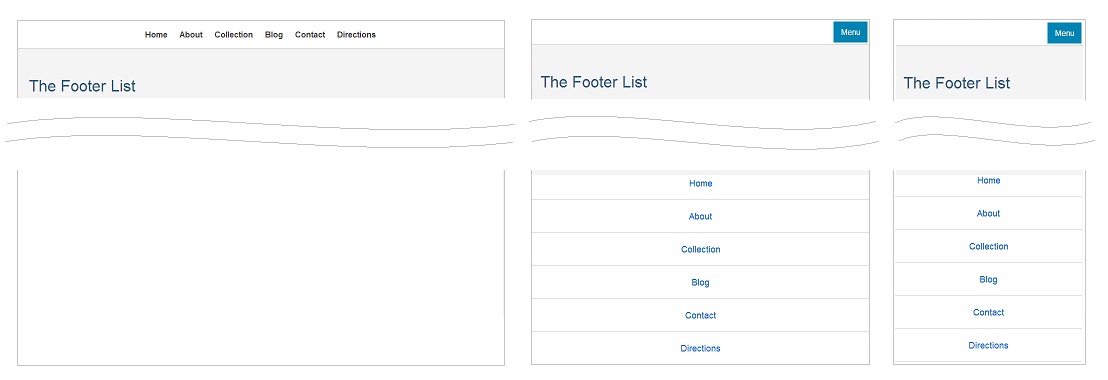
パターン2.フッターナビゲーション
グローバルナビが「MENU」というボタン一つになって、クリックでフッタに飛ばすパターン。このサンプルではヘッダ・フッタのメニューをソース上2つ同じものを記述していて、幅によって表示・非表示させています。これは更新性の問題と、検索エンジン対策の多少のリスクがあることも考えられるので少し注意が必要です。(レスポンシブではない通常のスマホサイトの場合に、ヘッダのメニューをクリックしてフッタに飛ばすのは、Luke Wroblewskiも好んだ手法です。)
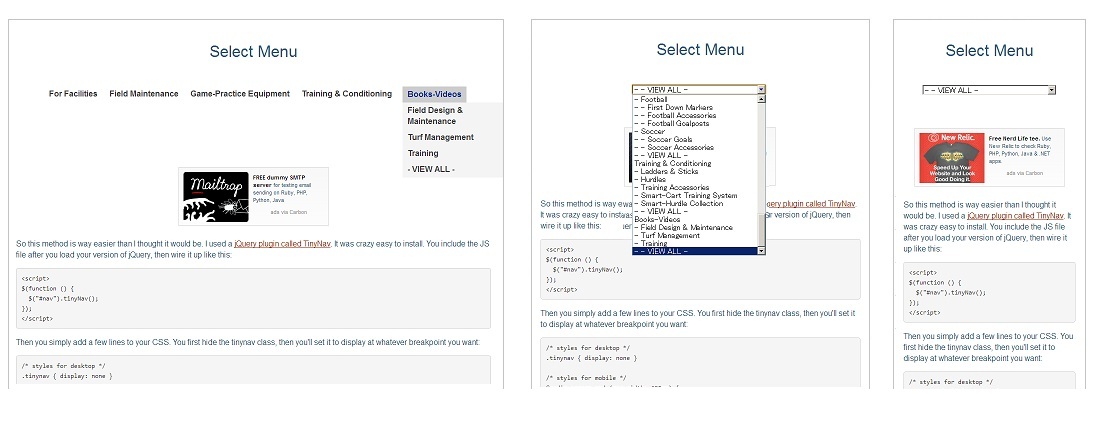
パターン3.セレクトメニュー
幅が狭まると、セレクトボックスになるパターン。jQueryのTiny Naviというプラグインを使うようです。
パターン4.オーバーレイメニュー
クリックするとドロップダウンでメニューが開くパターン。
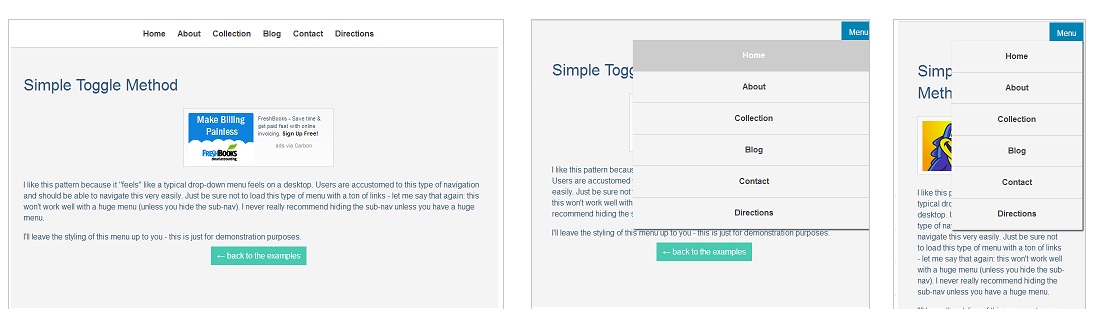
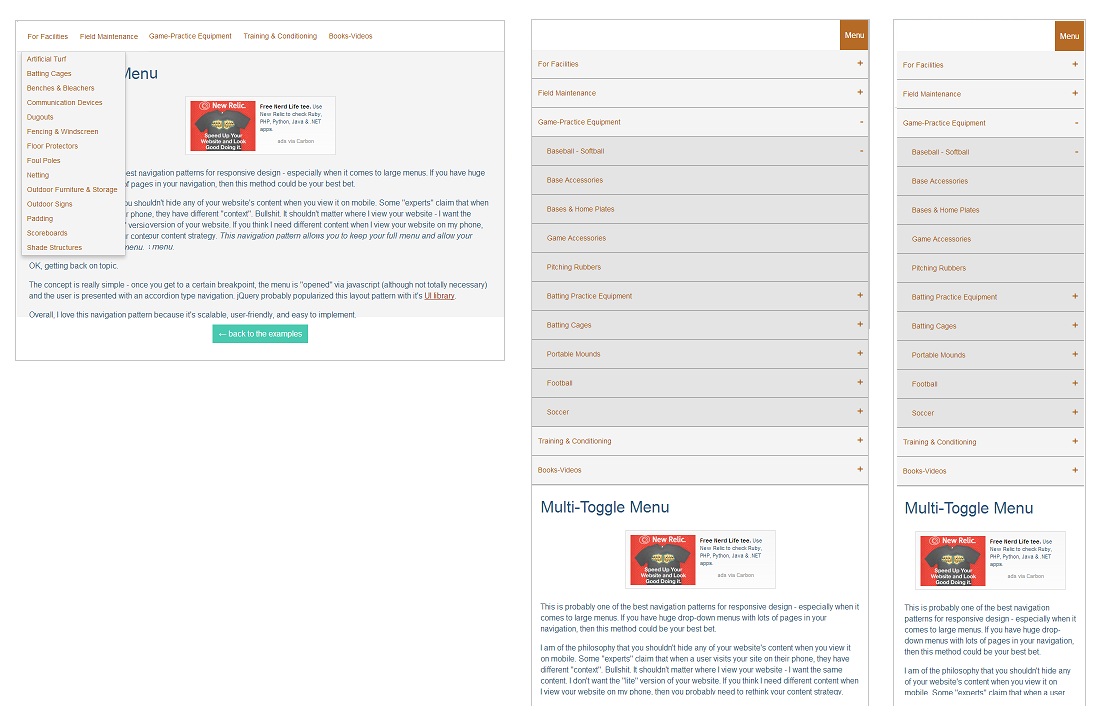
パターン5.マルチトグル
アコーディオン型でメニューが開くパターンです。このサイトでは「レスポンシブのナビゲーションのパターンとしては恐らくベストなものの一つ」と書かれていますが、私も同感です。この形を採用しているサイトは実際多いように感じます。
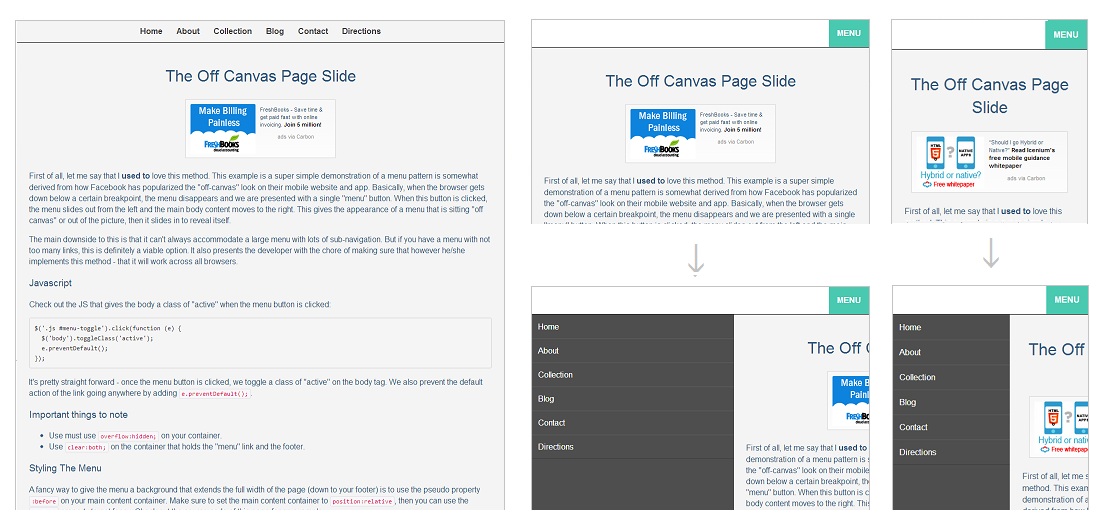
パターン6.オフキャンバス
Facebookで慣れ親しんだナビゲーションですね。海外のレスポンシブWebデザインのサイトではこの形を時々見かけます。「2013年はレスポンシブWebデザインの年だ」と書いたMashableもそうですね。このレイアウトは一般的な「会社案内」「サービス」というメニューよりも、「お気に入りを見る」「設定」「カテゴリリスト」といった機能的なメニューが入るイメージがあります。
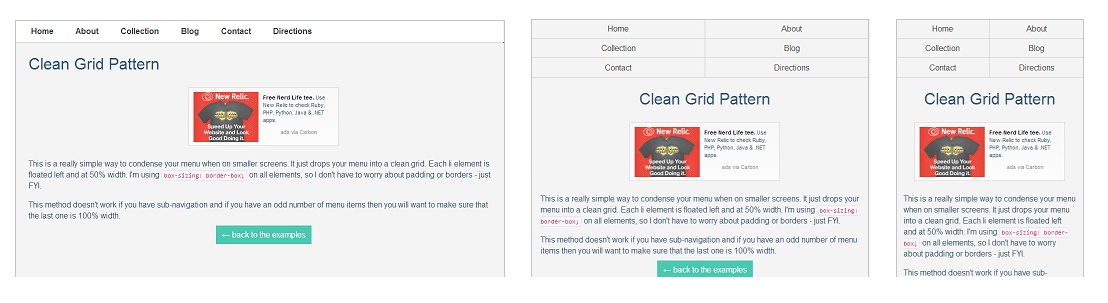
パターン7.グリッドベース
こちらはシンプルなグリッドで出来たパターン。一目でサイトにどんなコンテンツがあるのか分かるのがいいですね。少し高さをとるので、ナビゲーションの数が少ないときに使うのがよいと思います。
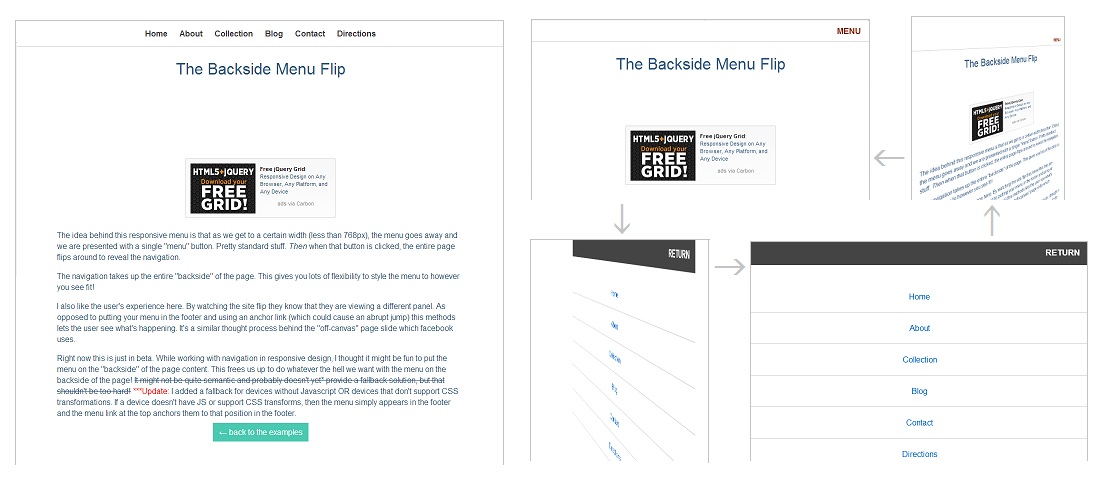
パターン8.フリップメソッド
右上の「MENU」を押すと画面が回転して、ナビゲーションが表示されます。「RETURN」を押すと元の画面戻ります。面白いです。(まだβ版ということです)
まとめ
パターン2と8以外は、実際に使われているパターンとして見かけるものですので、ぜひご参考にしてみてください。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
◆告知情報
8/1(木) 菊池崇さんと共同でセミナーを開催します。一部レスポンシブのお話も出てきますので、ご興味をお持ちいただいた方はぜひご参加ください!
『ユーザー中心で考えるモバイルファースト時代の戦略セミナー』
日時:2013年8月1日(木) 14:00~16:30
場所:品川インターシティ(品川駅から徒歩8分)
定員:30名
費用:無料
協力:SwapSkills
詳細情報・お申し込みはこちら↓
http://www.tam-tam.co.jp/seminar/201308.html
◆第1部 WDE代表 菊池崇氏
「レスポンシブWebデザインとモバイルファーストの関係」
◆第2部 TAM角谷仁
「スマートフォン時代に必要なユーザー中心の戦略と実践」
※日本にいち早くレスポンシブWebデザインを普及させた菊池崇さんが「レスポンシブWebデザイン」の本を執筆されました。元祖、ですね!ぜひゲットしたいところです。こちらで予約もできます。