マルチデバイスのサイト運用負荷をレスポンシブWebデザインで軽減する
Posted by 角谷 仁
今回はコンテンツをレスポンシブWebデザインで運用することで、運用負荷を軽くするアイディアをご紹介したいと思います。 レスポンシブWebデザインはフォーマット化すれば怖くない すでにご存じの方も多いかと思いますが、レスポンシブWebデザインはワンソースでマルチデバイスに対応できるというのが大きなメリットです。デバイス別でコンテンツを作らなくてよいので、…


Posted by 角谷 仁
今回はコンテンツをレスポンシブWebデザインで運用することで、運用負荷を軽くするアイディアをご紹介したいと思います。 レスポンシブWebデザインはフォーマット化すれば怖くない すでにご存じの方も多いかと思いますが、レスポンシブWebデザインはワンソースでマルチデバイスに対応できるというのが大きなメリットです。デバイス別でコンテンツを作らなくてよいので、…

Posted by 角谷 仁
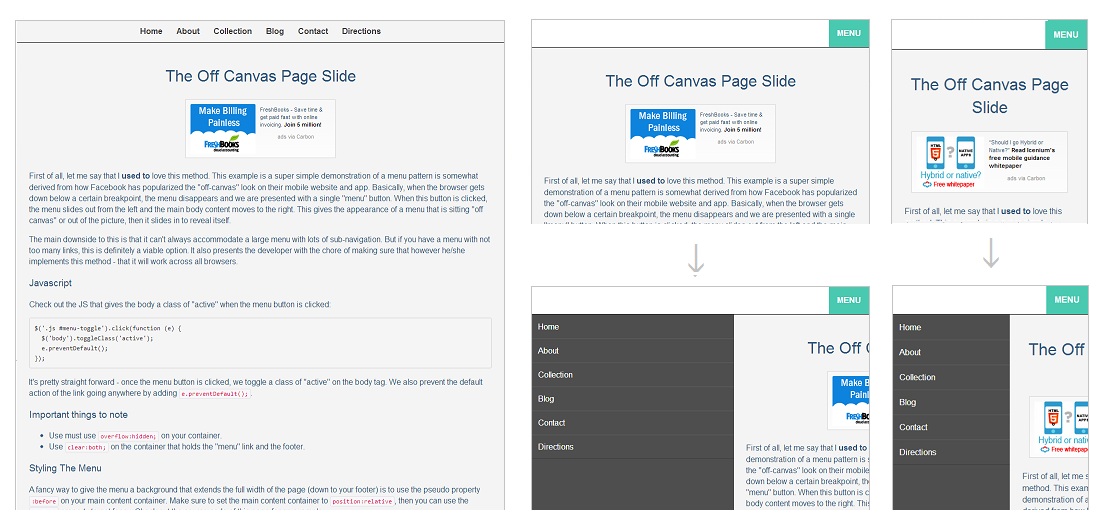
今回は、RWDのグローバルナビゲーションのパターンをよくまとめた参考サイトをご紹介させて頂こうと思います。”Adventures in Responsive Navigation”という海外のサイトです。※菊池崇さんが運営されているfacebookページ「レスポンシブWebデザイン」で紹介されていたものです。とても参考になるfacebookページですので、ぜひRWDに興味をお持ちの方は「いいね!」…

Posted by 角谷 仁
レスポンシブWebデザインのサイトにはシンプルなものが多いのは、皆さまもご存じの通りかと思います。 レスポンシブWebデザインは様々なデバイス向けに広くコンテンツが閲覧できるように作るという前提がありますが、それではなぜ、様々なデバイス向けに対応させようとするとシンプルになるのでしょうか。 【理由1】小さい画面サイズの端末からのアクセスも想定する必要が…

Posted by 角谷 仁
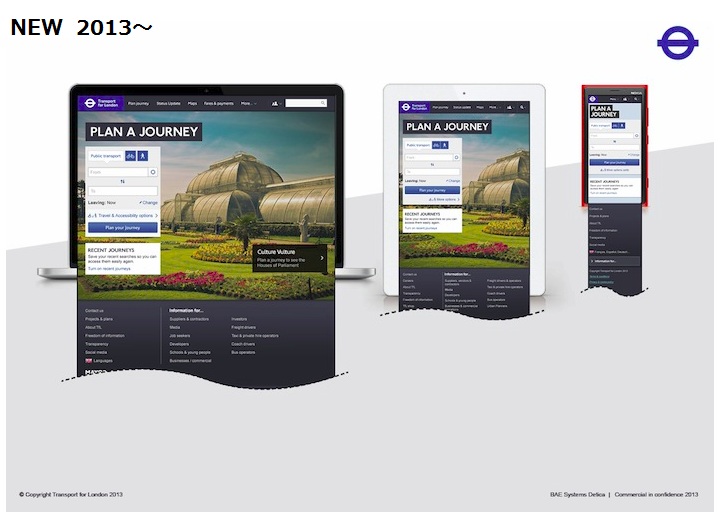
6月16日、ロンドン交通局が公式ブログで近日中にサイトリニューアルすることを発表し、海外でニュースになっています。今回の記事は、日本国内の企業の方には非常に興味深いものではないかと思い、ご紹介させて頂きます。 この事例で興味深いのは、以下の点でとても思い切ったリニューアルをしたという点です。 1.ユーザー利用頻度が大変高く、規模も大きなサイトであ…

Posted by 角谷 仁
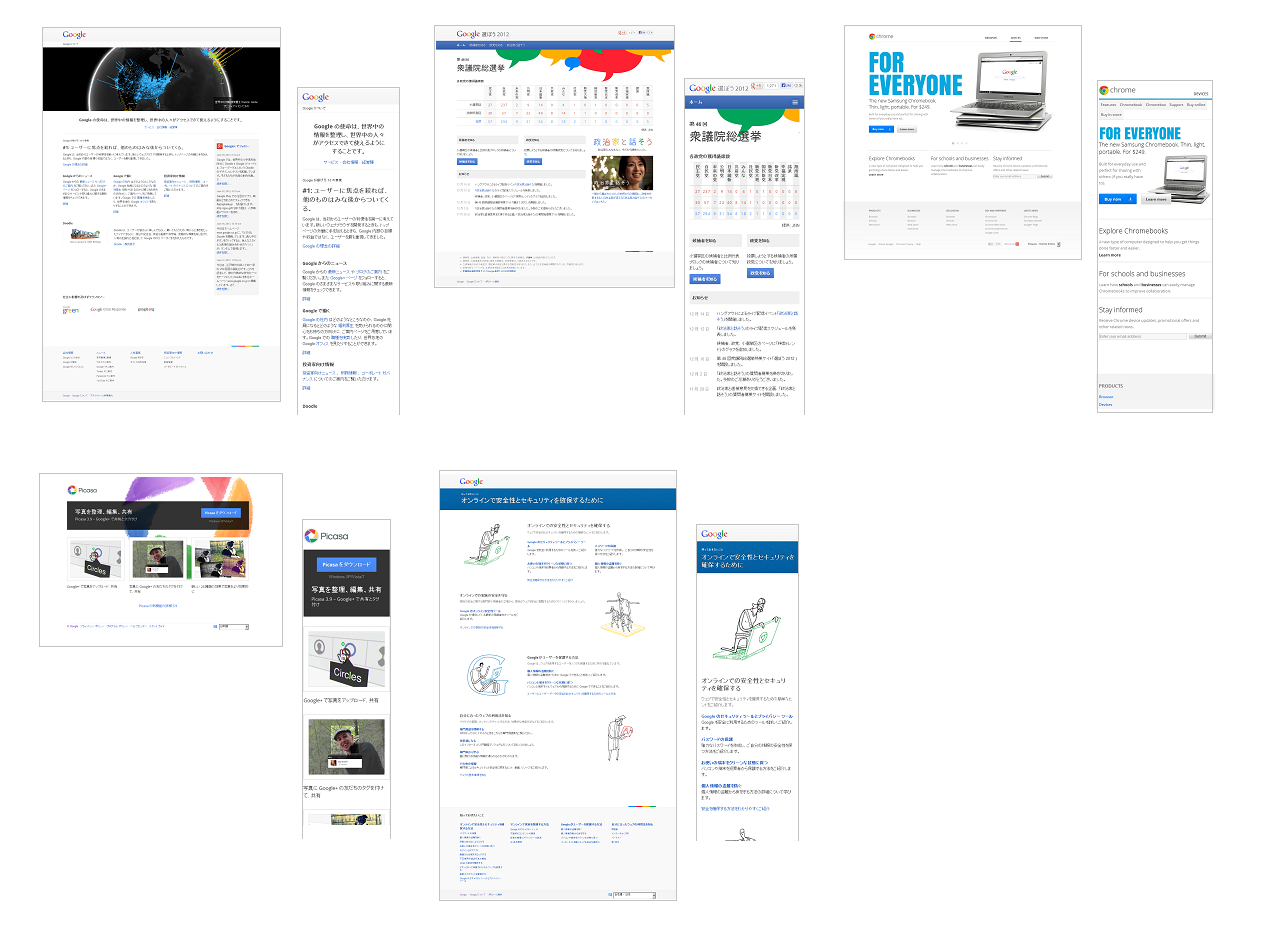
2012年6月、Googleがスマホ対応の方法としてレスポンシブWebデザインを推奨すると公式ブログに掲載し、話題になりました。今回はこれまでGoogleが公式ブログでどのようにレスポンシブWebデザインを扱ってきたか、経緯をまとめて紹介したいと思います。 Googleは自社サイトもレスポンシブWebデザインで構築している。 2012年6月12日…

Posted by 中牟田 怜士
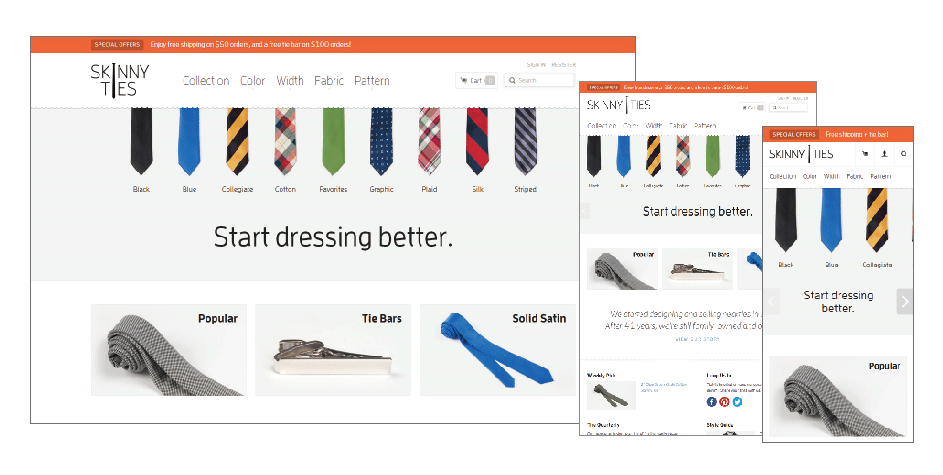
巷では「リッチなコンテンツはレスポンシブWebデザインに馴染まない」との声も聞こえますが、ポイントを絞って使えばレスポンシブ対応サイトでも期待以上の効果を発揮することができます。 そこで今回は、動画等の視覚的な演出を効果的に使った、海外のレスポンシブWebデザイン事例を紹介させていただきます。 中にはECサイトや管理ツールなど、国内ではレスポンシブWebデザインが余…

Posted by 角谷 仁
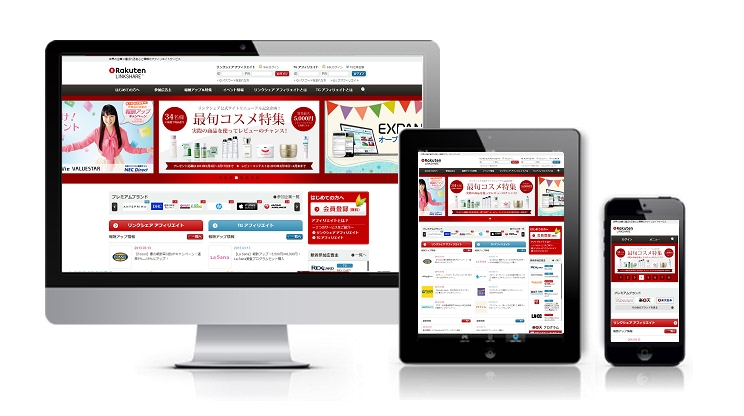
今回は、弊社(TAM)が制作を担当させて頂いたレスポンシブWebデザインの制作実績をご紹介させてください。アフィリエイトサービスを展開されているリンクシェア・ジャパン様の公式サイトを3/4(月)にリニューアル公開しました。 合併で新しく生まれ変わったRakuten LINKSHAREをブランディング。サイトを一から再構築し、マルチデバイス戦略を…