モバイルファーストとレスポンシブWebデザインの関係
Posted by 角谷 仁
2012年、日本では大手企業や先進的な企業でのレスポンシブWebデザインの導入が進みました。海外では「今年2013年はレスポンシブWebデザインの年だ」というようなことが言われていますが、日本でも2013年はレスポンシブWebデザインが盛り上がりを見せそうだなと感じます。これから導入を検討される方のために、知っておきたいモバイルファーストとレスポンシブの関係性をまとめてみました。 …

Posted by 角谷 仁
2012年、日本では大手企業や先進的な企業でのレスポンシブWebデザインの導入が進みました。海外では「今年2013年はレスポンシブWebデザインの年だ」というようなことが言われていますが、日本でも2013年はレスポンシブWebデザインが盛り上がりを見せそうだなと感じます。これから導入を検討される方のために、知っておきたいモバイルファーストとレスポンシブの関係性をまとめてみました。 …
Posted by 角谷 仁
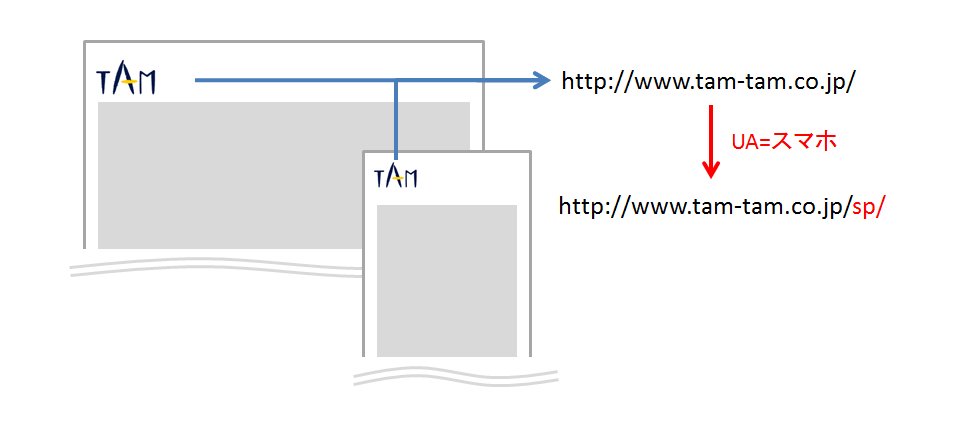
レスポンシブWebデザインにすべきか、専用サイトにすべきか。マルチデバイスの対応方法に頭を悩ませている企業担当者様はとても多いかと思います。結論から言うと、クライアントと制作会社は両者歩み寄り、相談して決めていくのが良いと考えています。クライアントは制作のことを理解し、制作会社はクライアントのことを理解した上で初めて議論ができると感じています。 今回は、マルチデバイス対応…

Posted by 角谷 仁
古いブラウザ対応をどこまでするか、悩ましい問題かと思います。今回はレスポンシブWebデザインにおいて、知っておきたいブラウザ対応、特にIEに関する内容です。難しそうな話ですが、私自身htmlのソースが書けるわけではありませんので、コーディングに詳しくない方にも分かりやすく解説できればと思います。 css3でできることと、IEの現状 モバイルファーストで考えた場合、レスポンシブWebデザイン…

Posted by 角谷 仁
レスポンシブWebデザインは装飾を抑えてシンプルに作るものだ・・・ということで「面白くない」「うちのサイトはデザインで売っているので、まだレスポンシブには早いかな」というようなお話を時々お聞きします。レスポンシブ=面白くないサイトと思われがちですが、意外に探してみると面白い事例もたくさんあります。装飾は必要最低限にする代わりに、文章、写真・イラスト(と動画)、レイアウトで魅せる工夫をしているサイト…

Posted by 角谷 仁
「スマホ版のサイトと、PC版のサイトがあり、両方で運用しているコンテンツの一部をレスポンシブで一本化したい」というご相談を最近受けました。同様のお悩みを持たれている企業のご担当者様も多いかと思いましたので、今回はコンテンツを一本化するメリットと、課題と解決策についてご紹介したいと思います。 多デバイスでの運用を一本化するメリット ・運用コストが抑えられる(デバイス分作る…

Posted by 角谷 仁
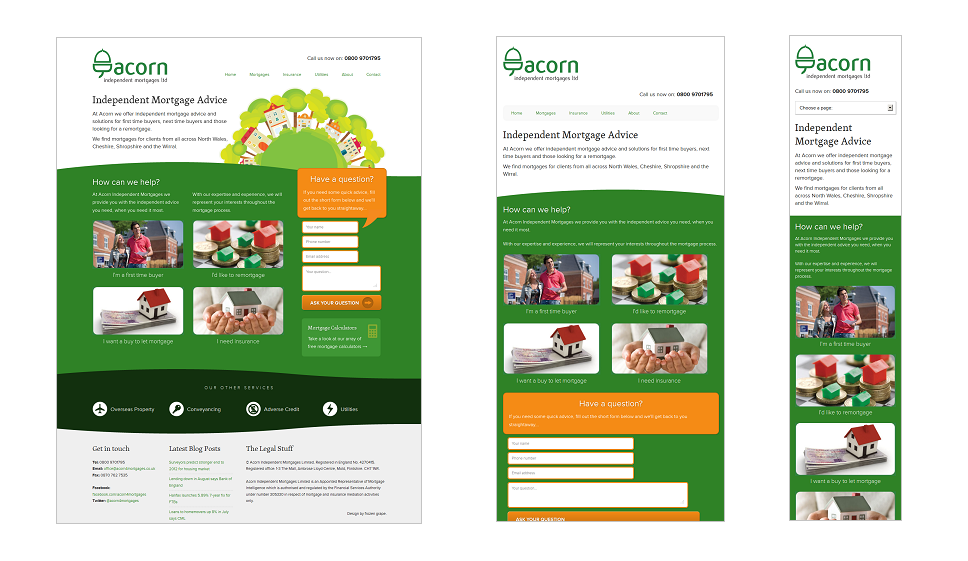
レスポンシブWebデザインは、画面幅に合わせてレイアウトが変化することで、様々な画面サイズにワンソース(一つのhtml)で対応させることができる制作手法です。Media Queryという技術でCSSを切り替えることでレイアウトが変化します。CSSが切り替わる画面幅を『ブレークポイント』と呼びます。 今回はレスポンシブWebデザインのサイト制作時に、特に気になるブレークポイント…

Posted by 角谷 仁
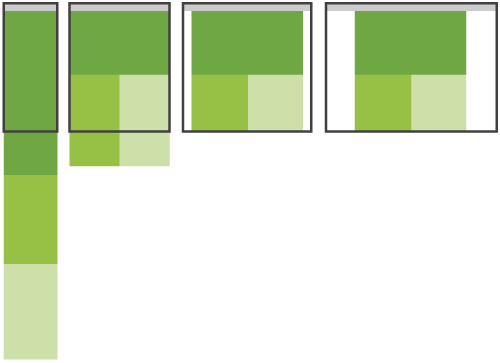
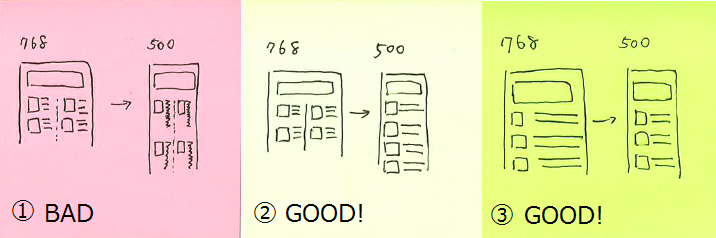
”モバイルファースト”の第一人者、Luke Wroblewskiのブログから記事を翻訳してご紹介します。今回はマルチデバイスに対応するレイアウトパターンについてです。元記事:Multi-Device Layout Patterns, May 14, 2012 フルードグリッドとメディアクエリによって、レスポンシブデザインはウェブページのレイアウ…