レスポンシブWebデザインとIE対応
Posted by 角谷 仁
古いブラウザ対応をどこまでするか、悩ましい問題かと思います。今回はレスポンシブWebデザインにおいて、知っておきたいブラウザ対応、特にIEに関する内容です。難しそうな話ですが、私自身htmlのソースが書けるわけではありませんので、コーディングに詳しくない方にも分かりやすく解説できればと思います。

css3でできることと、IEの現状
モバイルファーストで考えた場合、レスポンシブWebデザインはhtml5/css3でソースを書くのが望ましいとされています。その理由は、従来画像を使わなければ表現できなかった部分をcssのみで表現できるようになり、それによりページ容量を軽くできるためです。スマートフォンを含む最近のブラウザは基本的にcss3に対応しているのですが、IEに関しては対応状況が遅れていて、ここで少し悩ましい問題が発生しています。(IE8はほとんど非対応、IE9は一部対応。詳細はのちほど。)
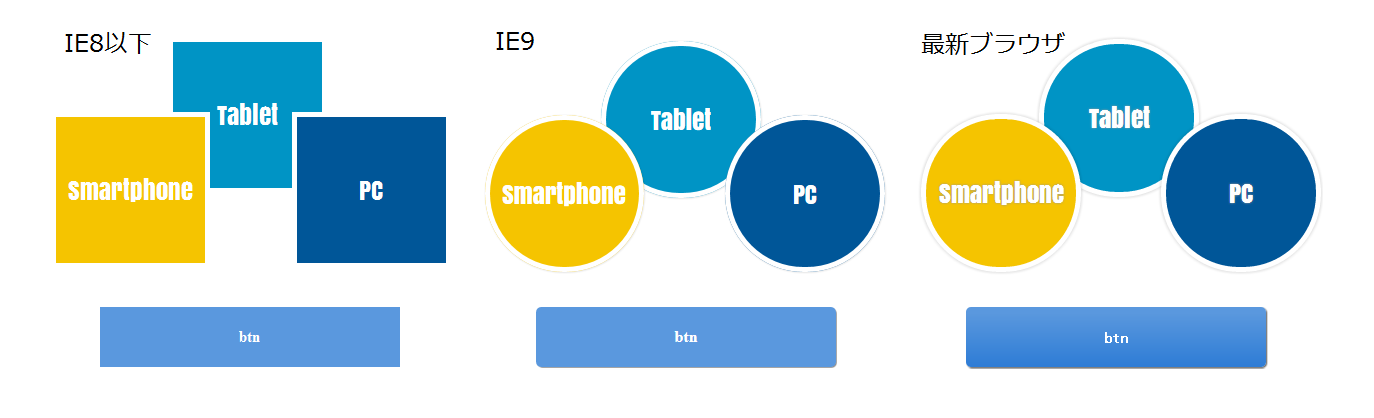
まず、具体的にcss3ではどんなことができ、IEでどのような影響があるのかを例を使って見てみましょう。(下図)

css3でよく使われるものに「グラデーションの描写」「影の描写」「角丸の描写」があります。上の図では、IE8以下の時にこれらが効いていないことがわかります。IE9は一部(影・角丸)対応しています。最新ブラウザでは3つとも対応しています。このように古いブラウザでは見た目が変わってしまうわけです。
※「最新ブラウザ」とはFirefox、Chrome、Opera、Safariなどの自動アップデートするブラウザのことです。古いIEに対しては、2012年から自動アップデートが行われています。
※実は、css3に対応していないIEでも、IE用のcssコードを追加で書くことで近いデザインにしていくことは可能です。ただし、追加でコードを書くことになるのに加えて、IEはそもそもエラーが多いブラウザなのでエラーが起きたときに原因調査や改善策の模索などでやはり工数がかかってきます。最近では特にIE7以下の対応で追加費用が掛かるケースもあります。(10%とか、1p数百円とか)
では、レスポンシブWebデザインを作るときどうするか
レスポンシブWebデザインではモバイルファーストを考慮してcss3を使うのがベターとされているとはいえ、現実的に上記のようなことがありますので、どのように対応するのかしっかり検討する必要があります。
1. 古いIEでも見た目はきっちり最新と合わせたいので、css3は使わない/使うがIE対応を別途行う(モバイルの最適化を行いにくい/制作コストがかかるケースがある)
2. モバイルやその他のブラウザへの最適化を優先してcss3を使う。(IE8以下はそれなりに見えればOK)
そこで下記のように検討してみましょう。
今css3を使うことが、どの程度のインパクトがあるか
・そのサイトでどれぐらいのユーザーがIEを使っているのか
・IEで見たとき、デザイン的にどの程度見栄えが変わるか
アクセスログ解析ツールを使えば、ブラウザごとのアクセス数やコンバージョン率がわかりますので、まず見てみることをお勧めします。もしIE8以下のアクセス数が少ないようなら、css3を使ってモバイルや最新ブラウザへの最適化を行うほうがいいという判断ができると思います。また、デザイン的に角丸部分や影が描写されなくてもそこまで影響がないサイトということなら、同様に最新ブラウザを優先するという判断もできると思います。
これからはどうか
今年の秋以降「タブレット戦国時代」、なんて言われたりしています。大きな視野で見ると、これからさらにモバイルの活用が進んでいくことで、モバイルでもストレスなくサイトを見られるようにする必要性がどんどん高まってきます。
古いIEでも新しいブラウザと同じ表示を行うということは、最新ブラウザ対応への足かせになることを意味しています。「サイトリニューアルは数年に一度」というサイトもたくさんありますので、今だけでなく、これからを見据えてどのようにしていくかを検討してみるのは重要なことと思います。



