GoogleがレスポンシブWebデザインを勧めてきた経緯(まとめ)
Posted by 角谷 仁
2012年6月、Googleがスマホ対応の方法としてレスポンシブWebデザインを推奨すると公式ブログに掲載し、話題になりました。今回はこれまでGoogleが公式ブログでどのようにレスポンシブWebデザインを扱ってきたか、経緯をまとめて紹介したいと思います。
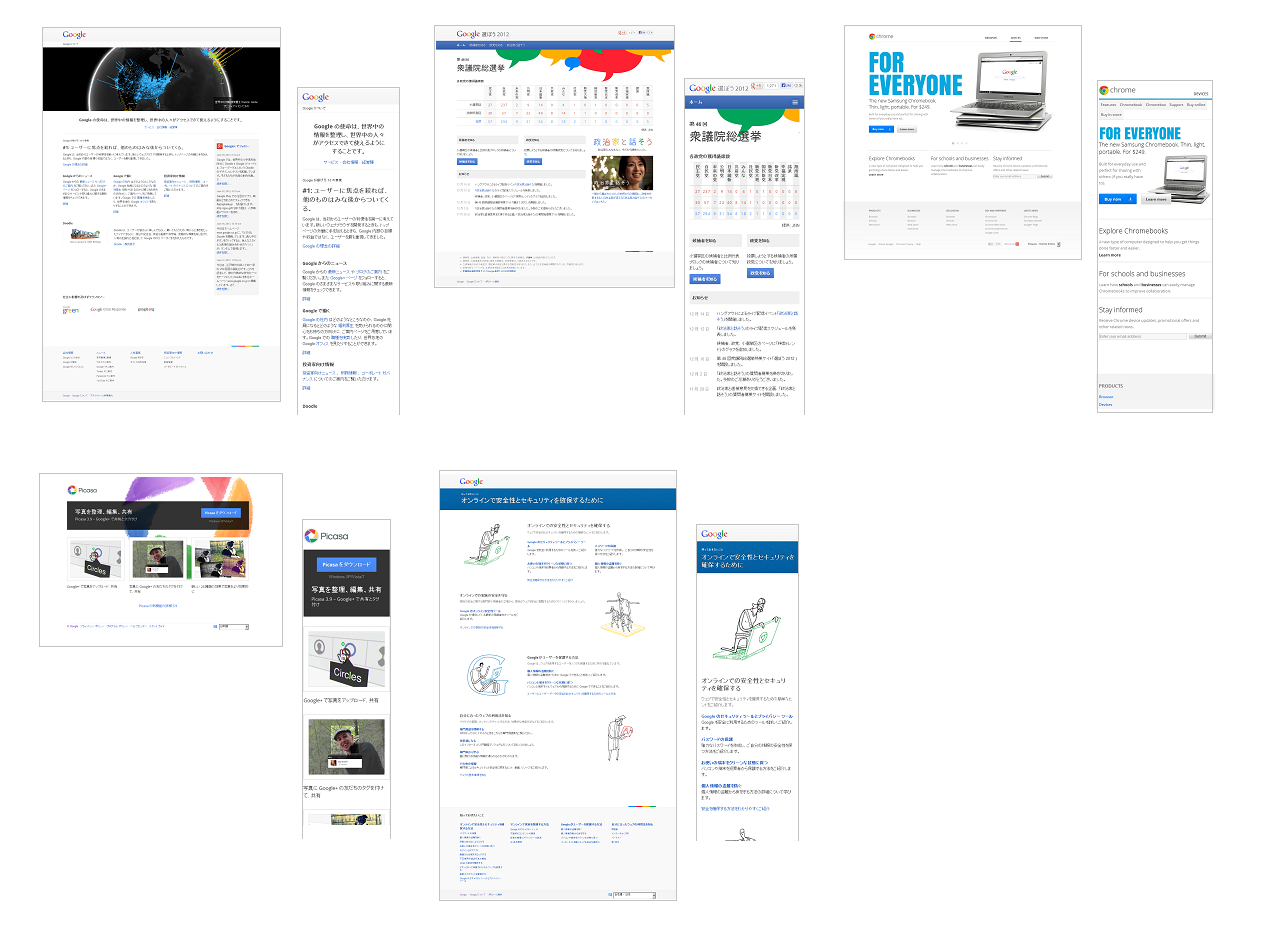
Googleは自社サイトもレスポンシブWebデザインで構築している。
2012年6月12日
Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法
こちらの記事で初めてレスポンシブWebデザインを推奨することを公式に発表しました。Googleはスマートフォンサイト構築の際、以下の3つをサポートしているとまとめています。
- レスポンシブ・ウェブデザインを使用しているサイト、すなわち、すべてのデバイスに単一の URL で同じ HTML を提供し、CSSを使用してデバイスごとにデザインを変更するサイトです。こちらが Google の推奨する設定方法となります。
- すべてのデバイスに対し単一の URL で、ユーザーエージェントに応じてデスクトップ用かモバイル用かなどを判断して動的に異なる HTML と CSS を提供するサイト。
- モバイル用のサイトとデスクトップ用のサイトを別々に構築しているサイト。
この記事の中で、レスポンシブWebデザインを推奨する理由について以下の2点にまとめています。
- PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
- ユーザーエージェントの異なる Googlebot ごとにページをクロールする必要がないため Google がより効率的にコンテンツを発見することができます。
URLがデバイス毎で分かれていると、例えばソーシャルメディアでシェアされたモバイルサイトURLをPCから開いた時にコンテンツへのアクセスに問題が生じます。今年の6月にスマートフォン・PCサイト間のリダイレクトで正しくない処理(例えばPCのあるコンテンツに辿りついたスマートフォンユーザーをスマートフォンサイトトップにリダイレクトさせる、など)を行っているサイトのランクを下げる発表をしましたが、Googleはこのコンテンツへのアクセスに関する問題を重要視しているように思います。レスポンシブWebデザインの場合はURLが単一になるのでこういった問題がおきません。
この記事を読むと、「Google は、レスポンシブ・ウェブデザインを使用することが適切とはいえない状況があることを理解しています。そのため、私たちはサイトがデバイスごとに最適化した HTML を使って同等のコンテンツを提供することをサポートしています。」というスタンスを取りつつも、やはりレスポンシブWebデザインを一押しとしているように感じます。
2013年1月15日
レスポンシブ・ウェブデザイン – メディアクエリのパワーを使いこなす
この記事では、GoogleがレスポンシブWebデザインについての構築ガイドラインとして、以下を満たす方法の検討を始めたと紹介しています。
- ページは、どの画面解像度でも読みやすく表示される
- どの端末でも表示できるようにコンテンツをひとかたまりごとにマークアップする
- ウィンドウサイズにかかわらず、水平方向のスクロール バーは表示しないようにする
ただし、ベストプラクティスはサイトによって異なり、メディアクエリをサポートしていないブラウザの対応やレスポンシブWebデザインのパフォーマンス上の影響にも注意が必要だと述べています。(必ずしも一つの決まったやり方があるわけではないと喚起しています。)
この記事では参考までに、レスポンシブWebデザインで構築されたGoogleのサイトも少し紹介されています。
- http://www.google.co.jp/intl/ja/about/
- http://www.google.co.jp/intl/ja/goodtoknow/
- http://www.google.com/intl/en/chrome/devices/ (英語)
- http://picasa.google.com/
- http://www.google.co.jp/landing/senkyo2012/
※リンク切れしているものは省略しました。
2013年3月26日
GoogleによるレスポンシブWebデザインに関する基本的なレクチャー
スマートフォン対応の方法とレスポンシブWebデザインを推奨する理由が説明されています。また、レスポンシブWebデザインを構築する際は、”モバイルファースト”の考え方を取り入れて情報設計することを推奨しています。その理由は、MobileFirst.jpの記事でご紹介してきたことと同じで、ユーザーが本当に必要なことにフォーカスすることで情報の優先度や質を上げることができるところにあります。
2013年6月11日
つい先日、Googleは「間違ったリダイレクトをしているサイト」「スマートフォンでのみエラーが発生するサイト」に関してランキング変更の影響が及ぶことを発表しました。
これは上記にもした通り、あるコンテンツにアクセスしようとしたユーザーがリダイレクトや404エラーの処理によってコンテンツに辿りつくことを阻まれていることで、ユーザー体験を損なっていることが理由です。くどいようですが、レスポンシブWebデザインはURLが単一なのでこの問題が起きません。
いよいよGoogleがスマートフォンでのユーザー体験の向上に本格的なテコ入れをし始めた、ということでしょうか。
感想
GoogleがレスポンシブWebデザインを推奨して一年、そのスタンスは変わらないようです。Googleによる案内も去年より充実してきています。ここまで公式に推奨をしているわけですから、レスポンシブWebデザインは一過性のものではないと考えてもいいかもしれませんね。