モバイルユーザーを理解するためのテスト・分析手法
Posted by 角谷 仁
「そのサイト、ユーザーが使っている姿を想像できますか?」
モバイルサイトの成功・失敗は、全てここにかかっていると思っています。画面の小さなモバイル端末なのでそこに掲載する情報や機能は、本当にユーザーが必要とするものでなければなりません。ユーザーのことを理解し、「こう使って欲しい」と設計されたサイトでなければ、使いにくいサイトになってしまいます。今回は、モバイルユーザーを理解してサイトを作るための手法の一例をご紹介できればと思います。
1.既存サイトの評価とターゲットの行動理解:ビデオカメラを使ったユーザビリティテスト
サイトリニューアルの場合、既存サイトを分析することで課題を見つけ、新しいサイトへと活かしていくことが重要です。ターゲットユーザーに既存サイトを使ってもらうことで定性的に新しい気づきや課題を発見することが可能です。85%の問題は、5人のユーザーテストで発見できるといわれています。(Neilsen Norman Group; Why You Only Need to Test with 5 Users)
ユーザーテストにはある程度のノウハウが必要ですが、簡易的に実施するだけでもたくさんの気づきが得られます。PC版のユーザーテストの場合は、アイトラッカーが有効でしたが、モバイル端末の場合はビデオカメラでも十分に分析可能なので、まずはフットワークを軽くし実施してみるのがオススメです。
手順を大まかに説明すると下記のようになります。
1.案内・事前インタビュー:ユーザーの属性やサービスへの理解度などを聞く
2.課題実施:実際に使ってもらう
3.テスト後インタビュー:全体の感想と、詳細な使用感を聞く
※本来は、実際の利用シーンでテストを実施するのがベストですが、電車の中に機材を持ち込んでテストするのは時間やコストもかかります。まずは可能な方法でスピーディに実施してみるとよいかと思います。
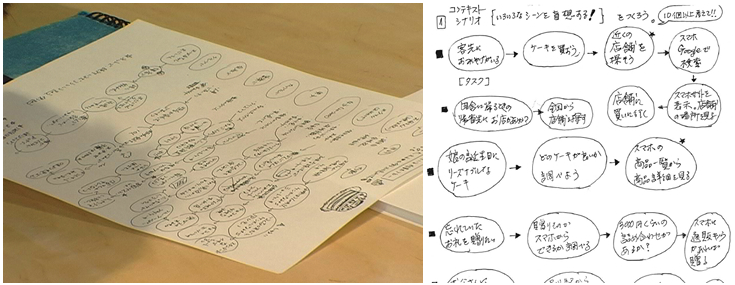
2.ユーザーの利用シーンを考える:コンテキスト・シナリオ作成
モバイルユーザーの利用シーンを知りたいなら、ユーザーに聞くのが一番なのでユーザーアンケートができればよいのですが、現実的にはサイト制作が始まってからでは難しいケースが多いと思います。そんな時に、簡易的ではありますがコンテキスト・シナリオを作成してみることを強くお勧めします。
・シーンをまず考える
・そのシーンでどういう行動をとるかを考える
という2ステップで考えます。
例えば「明日大阪に出張するが、時間がなくてまだホテルの予約ができていない。会社をすでに出たので帰りの電車でホテルを予約しよう」というシーンを想定。それから、そのユーザーがどう行動するかを考えます。例えば、「楽天トラベルで過去の予約履歴から探そう」というようなケースを想定し、まずgoogleから検索して楽天トラベルに行って・・・・とフローを書いていきます。もちろん、自社サイトに来ないケースも考えられます。あまり難しく考えずに、ユーザーの気持ちになって思いつく限り書きだしていきます。全てを洗い出すことはもちろん不可能ですが、できるだけ時間をとって実施することが望ましいです。
なるべくリアルなシナリオを作成するためにも、ビジネスのターゲット像やインサイトを明確にした上で実施するのがよいです。
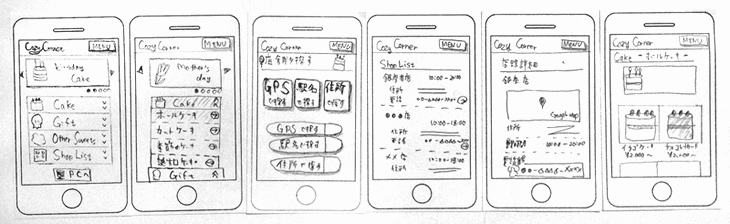
3.サイトの使用感を確認する:ペーパープロトタイプ&ユーザーテスト、モックサイト&ユーザーテスト
ペーパープロトタイプ作成→ユーザーテスト
モバイルは、行動フローを踏まえた設計になっていなければ使ってもらえません。なので、設計段階では簡単にでもペーパープロトタイプを作成して、実際に紙上でテストしてみるというのがよいです。実施方法は被験者・司会者・記録者の3名で行います。司会者が被験者に課題を出して、被験者はそれを実施します。実施方法は、司会者がプロトタイプを被験者に渡し、進みたいところを指でタップしたら次の画面の紙を差し出す、という流れです。
モックサイト作成→ユーザーテスト
特にシニア世代などは、端末やブラウザそのものに慣れていない場合が多く、全く想定しないような動きをすることがあります。そういった特定のターゲット向けのサイトを制作する場合は、どのような使い方をするのかをよく観察するためにも実際にモックサイトを作成してユーザーテストをするのが望ましいです。テスト方法はビデオカメラを使った上記「1」のテストと同じ流れになります。
——————————————
ユーザーを理解してサイト制作をする方法は、もちろんこれだけではありません。ガラケーの時代には、プロモーションのプランニングにあたり「ユーザーの利用イメージを絵コンテで書く」ということをしていた会社もあります。
従来のPCサイトの時よりユーザーにフォーカスしていく必要があるので、ぜひ少しずつこういったことを初めていくのがよいかと思います。