レスポンシブWebデザイン、ブレークポイントの考え方とピクセル密度の問題
Posted by 角谷 仁
レスポンシブWebデザインは、画面幅に合わせてレイアウトが変化することで、様々な画面サイズにワンソース(一つのhtml)で対応させることができる制作手法です。Media Queryという技術でCSSを切り替えることでレイアウトが変化します。CSSが切り替わる画面幅を『ブレークポイント』と呼びます。 今回はレスポンシブWebデザインのサイト制作時に、特に気になるブレークポイント…


Posted by 角谷 仁
レスポンシブWebデザインは、画面幅に合わせてレイアウトが変化することで、様々な画面サイズにワンソース(一つのhtml)で対応させることができる制作手法です。Media Queryという技術でCSSを切り替えることでレイアウトが変化します。CSSが切り替わる画面幅を『ブレークポイント』と呼びます。 今回はレスポンシブWebデザインのサイト制作時に、特に気になるブレークポイント…

Posted by 服部 丈
コムスコア・ジャパンの発表によると日本では携帯電話利用者の4人に1人がスマホのユーザーと、普及のスピードが増してきています。それでは、どんなユーザーがスマホを利用しているのか。日本の現状や世界の事情から、今後を占っていこうと思います ユーザーの傾向 現在、日本ではスマートフォンを利用しているユーザーの多くがアーリーアダプターと呼ばれている層です。多くの場合、PCと併用しています…

Posted by 角谷 仁
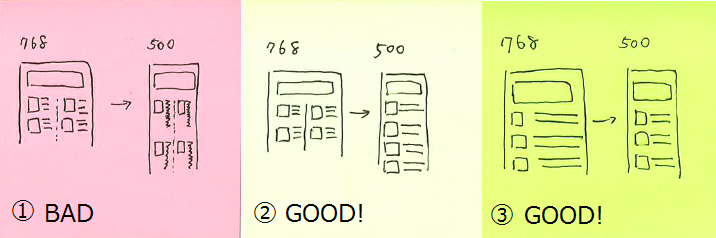
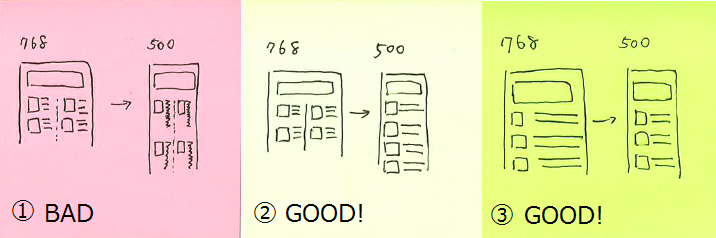
日本国内でも「モバイルファースト」の考え方が少しずつ浸透しつつあります。今回の翻訳記事はモバイルファーストの提唱者Luke Wroblewski氏の著書「Mobile First」の第4章です。モバイルファーストの考え方が、実例を見ながら理解できる内容となっています。今回の翻訳記事はA List Apart日本語翻訳サイトへも提供しています。 …
Posted by 角谷 仁
前回に引き続き、7月29日に大阪TAMコワーキングスペースで開催されたWeb Directions East 2012のレポート記事です。Web Directionsグループ代表のJohn Allsopp氏の講演についてLuke Wroblewski氏がメモを残されていますので、そちらを翻訳しました。翻訳記事内に講演で紹介された製品名が複数ありますが、当記事の最後に製品紹介サイトのリンクをまとめて…
Posted by 角谷 仁
7月29日に大阪TAMコワーキングスペースで開催されたWeb Directions East 2012に参加しました。この日は、MobileFirst.jpでもお馴染みのLuke Wroblewski氏と、Web Directionsグループ代表のJohn Allsopp氏が講演されました。今回はLuke氏の講演内容をレポートしたいと思います。 モバイルデバイスの台頭 モバイル…

Posted by 角谷 仁
7月の話題としては、docomoから発売されるシニア向けスマートフォン、スマートフォンのビジネス利用におけるセキュリティ問題、LINEの普及、といったあたりが目立ちましたね。今週も、話題になっているものや、モバイルならではのうまいアプローチを始めた企業の事例のニュースを取り上げました。…
Posted by 角谷 仁
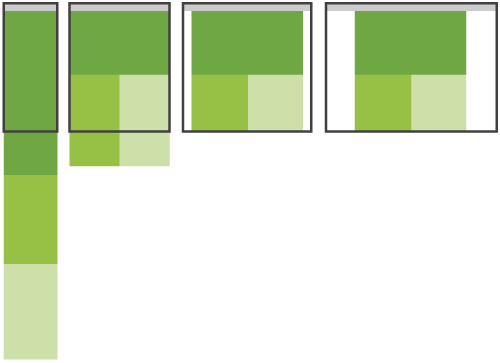
”モバイルファースト”の第一人者、Luke Wroblewskiのブログから記事を翻訳してご紹介します。今回はマルチデバイスに対応するレイアウトパターンについてです。元記事:Multi-Device Layout Patterns, May 14, 2012 フルードグリッドとメディアクエリによって、レスポンシブデザインはウェブページのレイアウ…