レスポンシブWebデザインとIE対応
Posted by 角谷 仁
古いブラウザ対応をどこまでするか、悩ましい問題かと思います。今回はレスポンシブWebデザインにおいて、知っておきたいブラウザ対応、特にIEに関する内容です。難しそうな話ですが、私自身htmlのソースが書けるわけではありませんので、コーディングに詳しくない方にも分かりやすく解説できればと思います。 css3でできることと、IEの現状 モバイルファーストで考えた場合、レスポンシブWebデザイン…


Posted by 角谷 仁
古いブラウザ対応をどこまでするか、悩ましい問題かと思います。今回はレスポンシブWebデザインにおいて、知っておきたいブラウザ対応、特にIEに関する内容です。難しそうな話ですが、私自身htmlのソースが書けるわけではありませんので、コーディングに詳しくない方にも分かりやすく解説できればと思います。 css3でできることと、IEの現状 モバイルファーストで考えた場合、レスポンシブWebデザイン…

Posted by 服部 丈
スマートフォンが生活に普及するにつれて、あらゆるシーンで利用されるようになっています。その中でも企業にとって目を離せないのが「ショッピング」での利用です。 リアル店舗で 実際に商品の並ぶ店先でも、スマホを利用する顧客が増えています。 最初の用途は商品の検討段階。同一の商品が他店で安く売られていないか、…

Posted by 服部 丈
Webサイトやアプリなど、PCではなくスマホを使うケースというが非常に増えています。手のひらに収まるツール上で色々な情報をやり取りを行うようになると、コミュニケーションのスタイルはどのように変わるのでしょうか より直感的に 携帯電話の時代から、文字入力はユーザーにとっては手間のかかる作業でした。そのため文章は短く、ニュアンスは絵文字と…

Posted by 角谷 仁
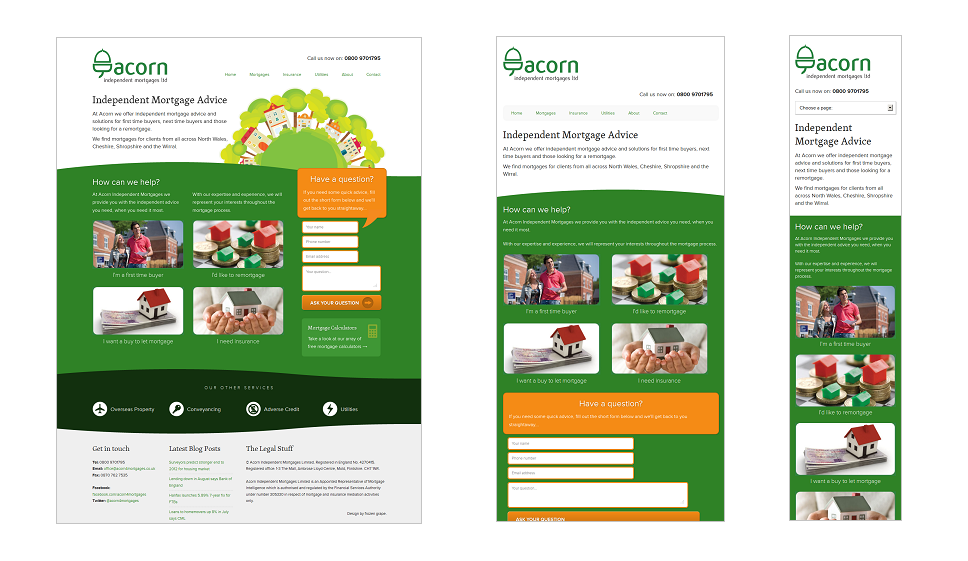
レスポンシブWebデザインは装飾を抑えてシンプルに作るものだ・・・ということで「面白くない」「うちのサイトはデザインで売っているので、まだレスポンシブには早いかな」というようなお話を時々お聞きします。レスポンシブ=面白くないサイトと思われがちですが、意外に探してみると面白い事例もたくさんあります。装飾は必要最低限にする代わりに、文章、写真・イラスト(と動画)、レイアウトで魅せる工夫をしているサイト…

Posted by 服部 丈
スマートフォンとソーシャルメディアは、互いの利点を生かしながら人々の生活に欠かせない存在へと進化しています。スマートフォンサイトやアプリの制作、キャンペーンサイトの立ち上げなどでも、各種SNSとの連携は欠かせません。今回は「スマホ×ソーシャル」を考える上で、チェックしたポイントをご紹介いたします。 コンテンツやサイトの性質 SNS上で共有されるために…

Posted by 角谷 仁
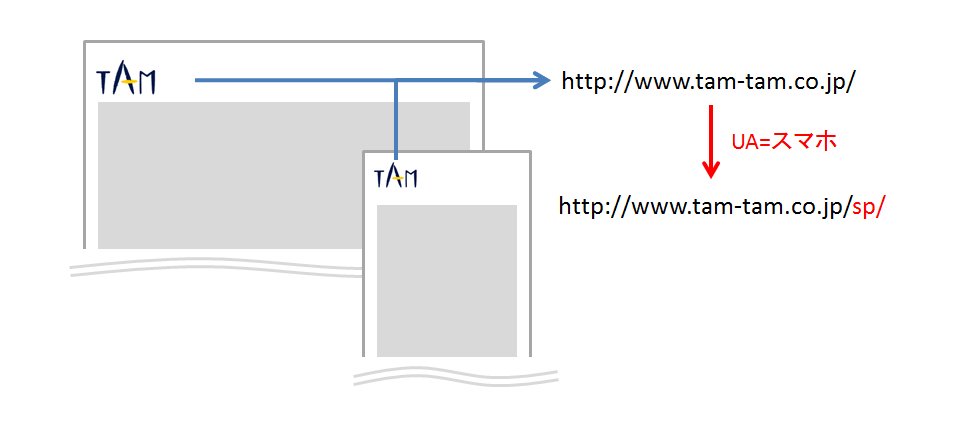
「スマホ版のサイトと、PC版のサイトがあり、両方で運用しているコンテンツの一部をレスポンシブで一本化したい」というご相談を最近受けました。同様のお悩みを持たれている企業のご担当者様も多いかと思いましたので、今回はコンテンツを一本化するメリットと、課題と解決策についてご紹介したいと思います。 多デバイスでの運用を一本化するメリット ・運用コストが抑えられる(デバイス分作る…

Posted by 服部 丈
PCからスマホへとWeb閲覧の主戦場が移り行く中で、コンテンツの作り方にもスマホならではの視点が求められてきます。今回はいくつかのキーワードから、スマホ時代のコンテンツ作りについて考えていきます。 簡単な操作性 DeNAやGREEといったソーシャルゲームが携帯電話では多くの人に使われるコ…